THE CHALLENGE
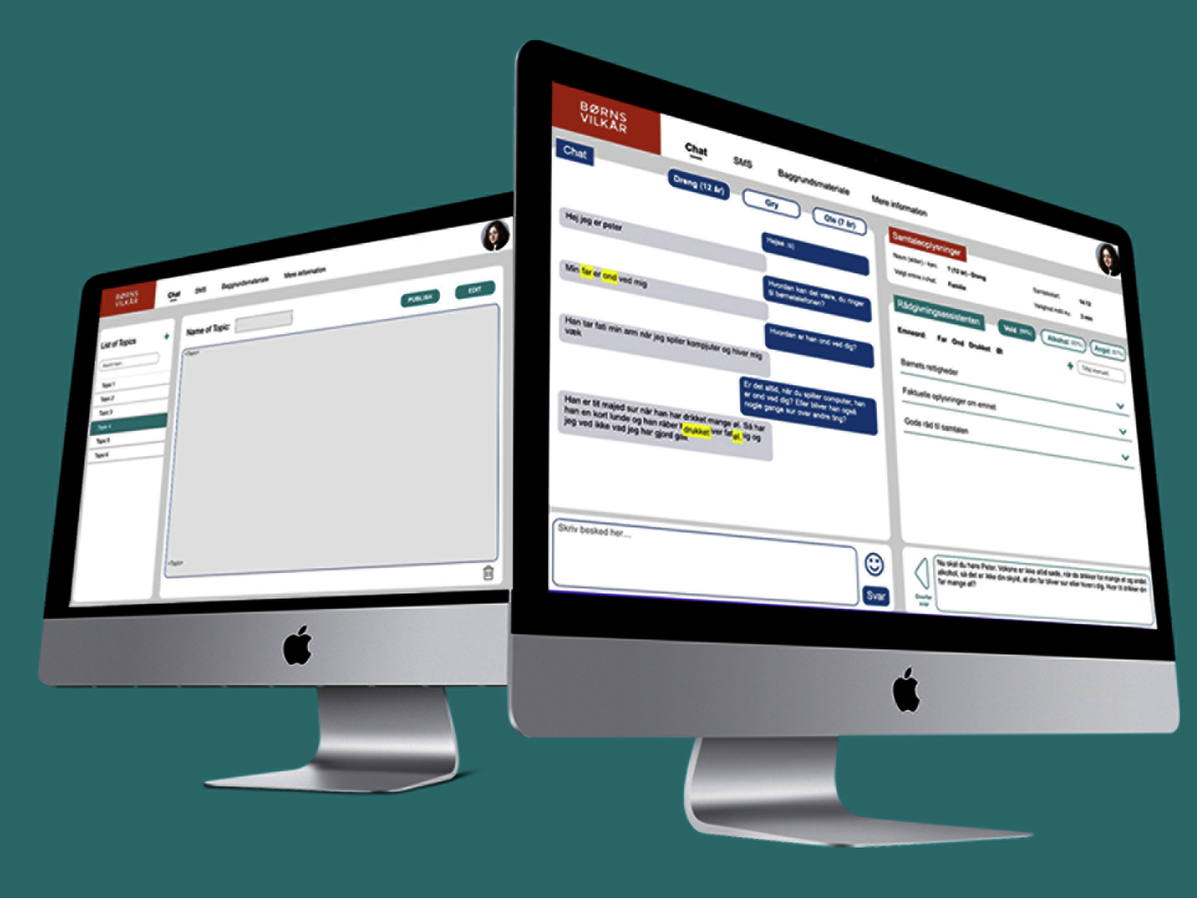
Making Børns Vilkår webchat more efficient
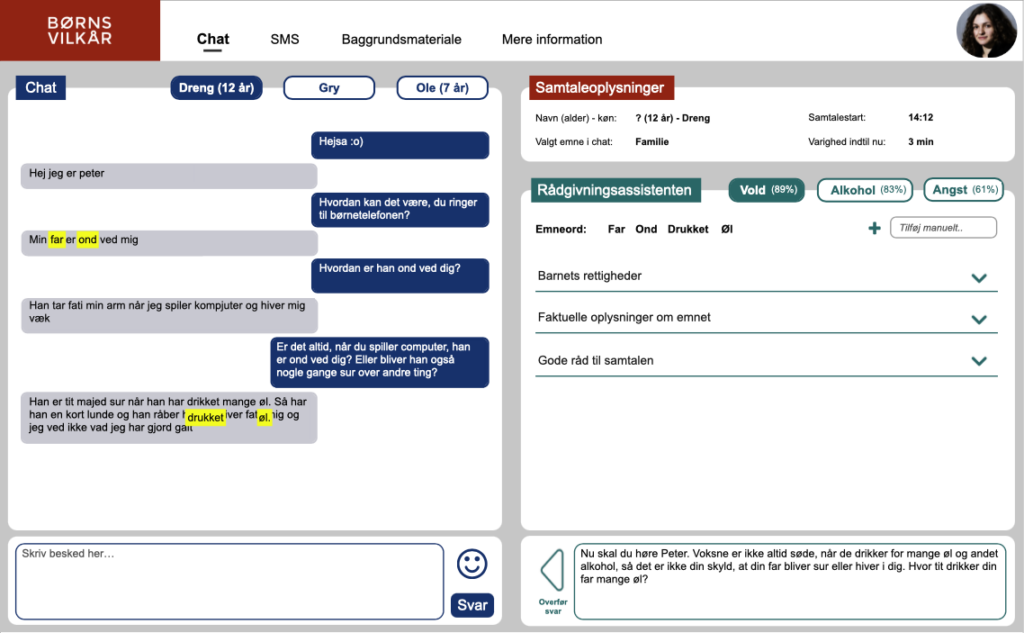
Counselors volunteering in Børns Vilkår to give advice and support to kids spend too much time looking for information that helps in supporting their answers and too little time on actually talking with the kids. Moreover, from the 130,000 requests they receive annually, they can assist only 50,000 requests (approx), which means that more than half of the requests are not responded.
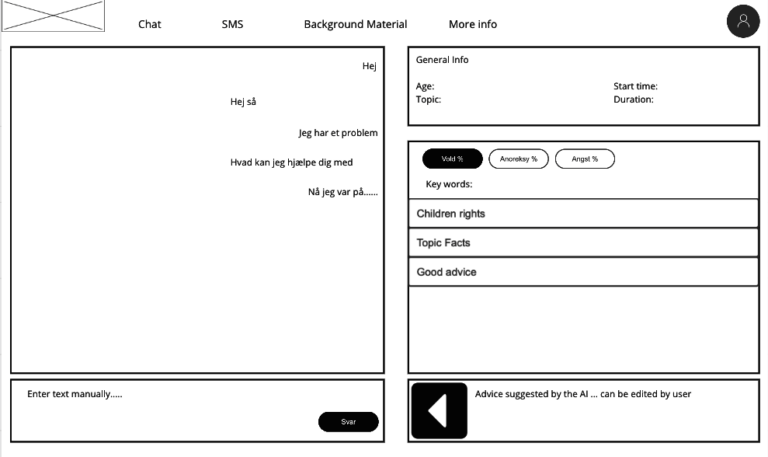
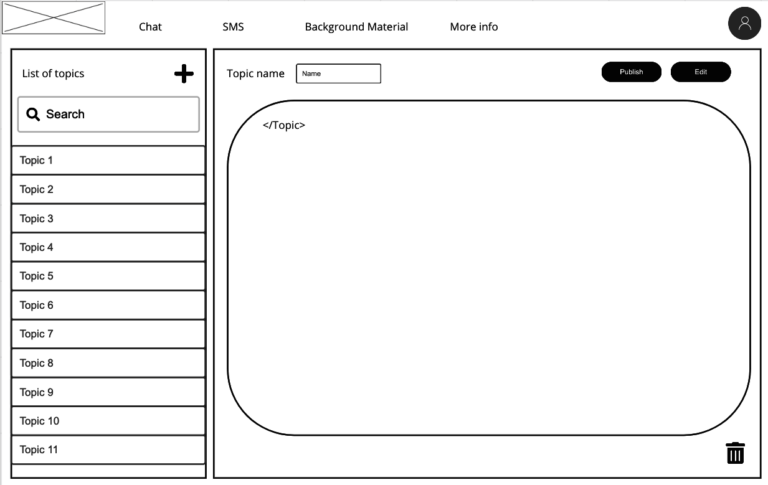
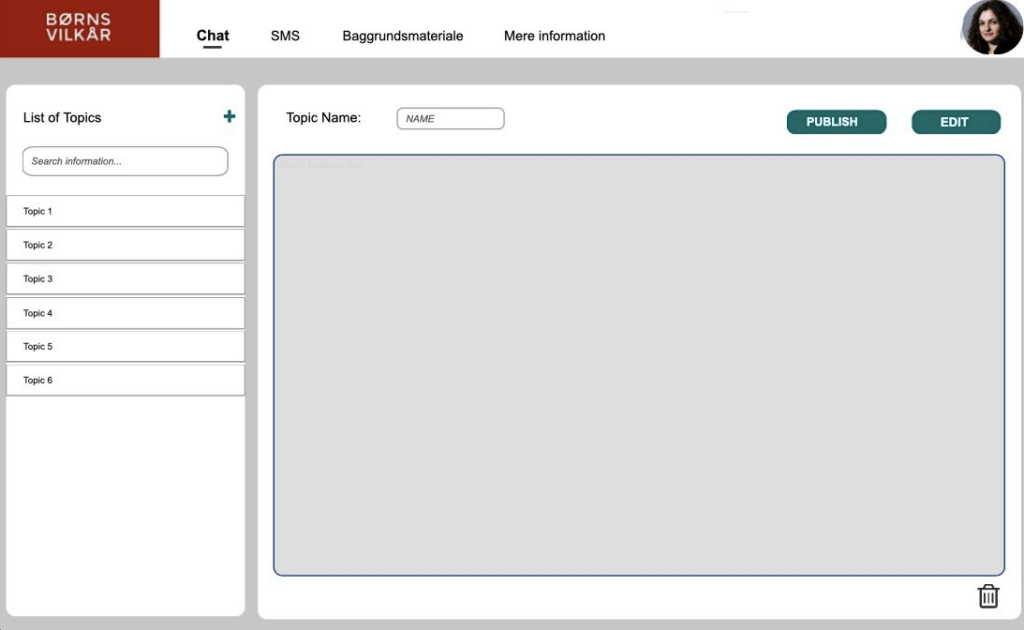
How can we then design a solution with a UX approach that help Børns Vilkår counselors during their conversations for two main objectives:
1) Make conversations (children- counselor) more efficient.
2) Help Counselors in giving more accurate and engaging answers to the children.
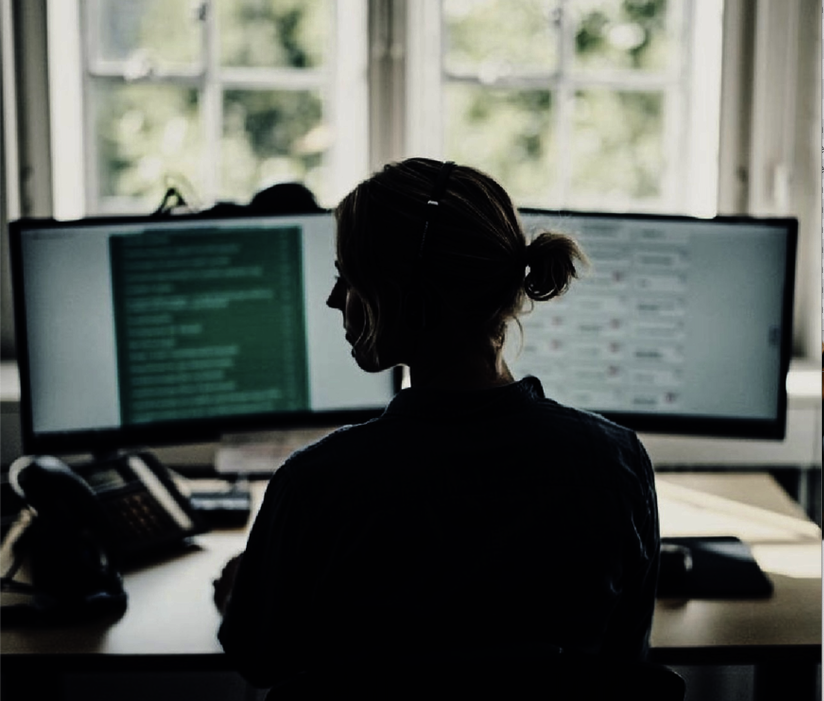
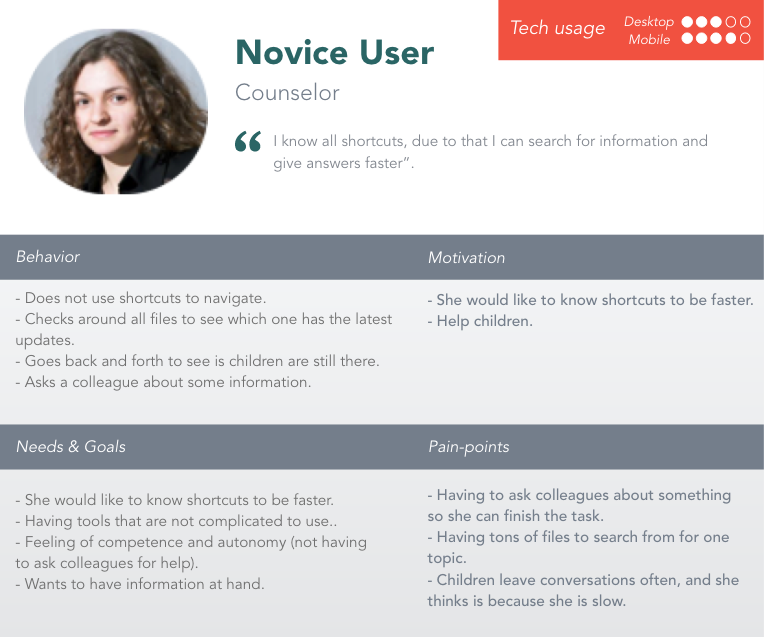
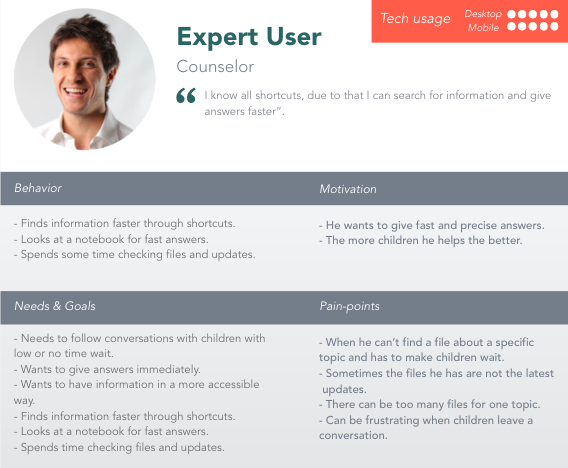
Our Users
Børns Vilkår Counselors

My Role
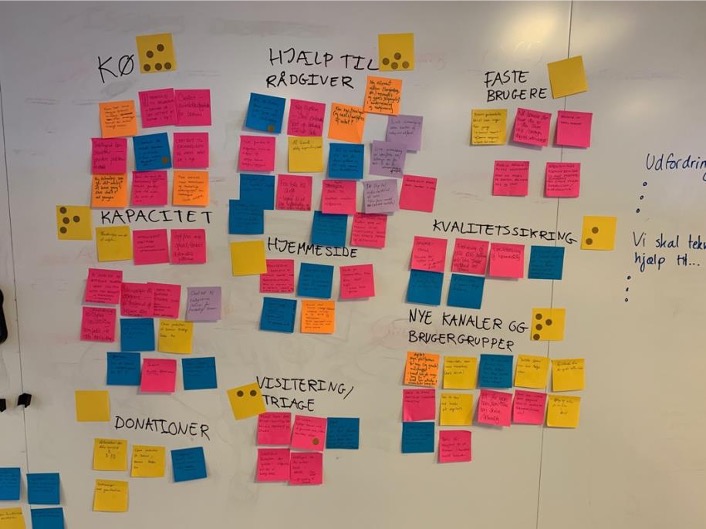
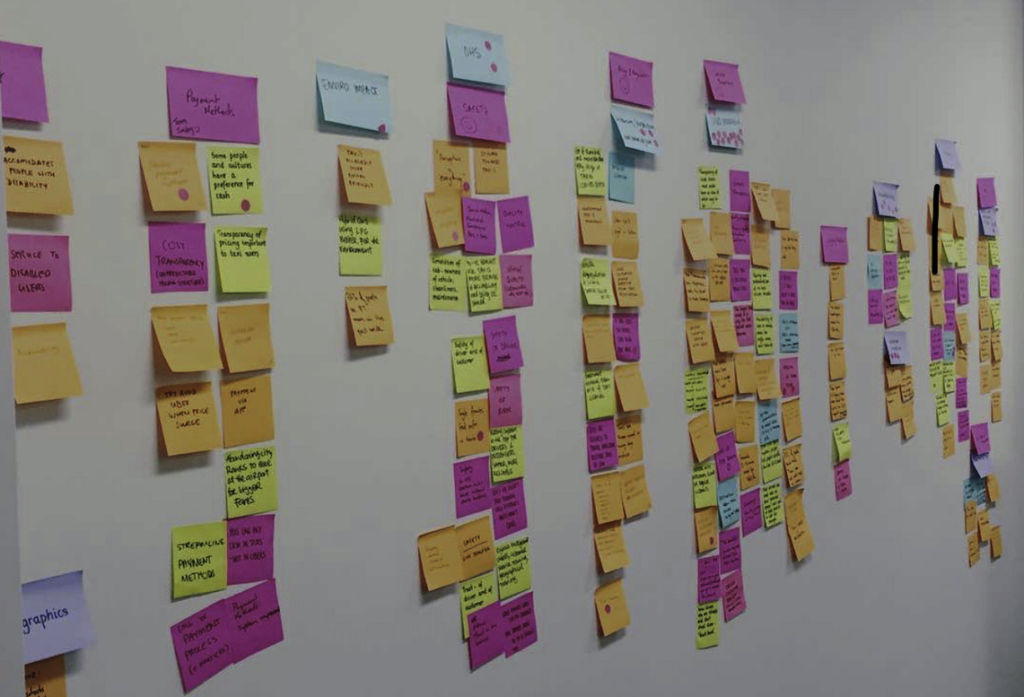
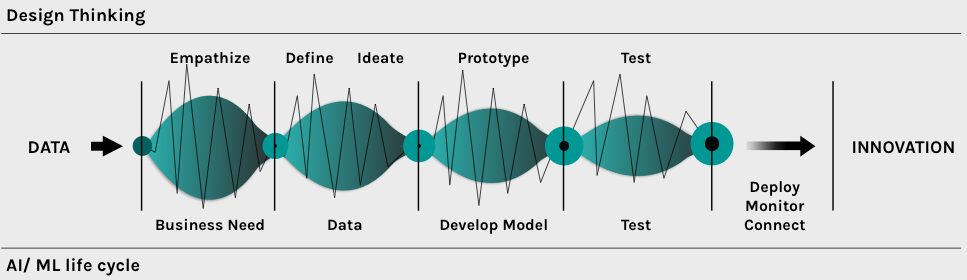
For this project, I had the opportunity to participate in all the stages of the design process, from the Design Thinking workshop with stakeholders, to the research by doing contextual interviews, ideation, information architecture, wireframing, prototyping, and usability testing.