The AI Learning Helper
The AI Learning Helper app is for tablets and desktops.
This app is designed to help children become confident readers and read
in a fun and engaging way in their own environments while forming
reading habits.

The AI Learning Helper app is for tablets and desktops. This app is designed to help children become confident readers and read in a fun and engaging way in their own environments while forming reading habits.
The AI Learning Helper app is for tablets and desktops.
This app is designed to help children become confident readers and read
in a fun and engaging way in their own environments while forming
reading habits.
Tablets & Web
Adobe XD, Miro, Axure, NVivo, Optimal Workshop, Usability Hub
December 2020- July 2021
AWARDS AND RECOGNITION
Happy to share! The AI Learning Helper was nominated and a finalist at The Index Awards 2021.
The Challenge
Most parents and teachers look for engaging material to help children become confident readers. Multiple apps for kids have been released, however it is hard to find an app which user experience is optimal for kids to keep them engaged and actually learning. This problem got even worse during the pandemic.
NTT Data was considering the design of a app based on Conversational AI to teach children in reading and help them become confident readers.
I was part of this ambitious project to design for User’s Experienc, in which we created an interactive app with a digital buddy (conversational agent) to help children during their reading journey while playfully forming a reading habit. I also thought about ways we can inform teachers about children reading progress and how can we make their evaluation tasks, which are repetitive and time consuming, more efficient.
For this project, I was responsible for designing The AI learning Helper UX and UI during the entire process. It was a solo design while at the same time I participated in the project weekly meetings with the back end team and the project manager.


AWARDS AND RECOGNITION

Happy to share! The AI Learning Helper was nominated and a finalist at The Index Awards 2021.
The Challenge
Most parents and teachers look for engaging material to help children become confident readers. Multiple apps for kids have been released, however it is hard to find an app which user experience is optimal for kids to keep them engaged and actually learning. This problem got even worse during the pandemic.
NTT Data was considering the design of a app based on Conversational AI to teach children in reading and help them become confident readers.
I was part of this ambitious project to design for User’s Experienc, in which we created an interactive app with a digital buddy (conversational agent) to help children during their reading journey while playfully forming a reading habit. I also thought about ways we can inform teachers about children reading progress and how can we make their evaluation tasks, which are repetitive and time consuming, more efficient.
For this project, I was responsible for designing The AI learning Helper UX and UI during the entire process. It was a solo design while at the same time I participated in the project weekly meetings with the back end team and the project manager.


The Kickoff
I evaluated a few existing apps for reading on the app market, this gave me a better idea of the field and what was already out there (the competitors). I identified two mobile apps that focus on reading and managing tasks, respectively, and outlined the pros and cons about each app. Nevertheless, none of these solutions are intelligent or responsive and they do not create a personalized emotional experience for children since there is no human- like appearance and interaction to represent the human teacher.
The Kickoff
I evaluated a few existing apps for reading on the app market, this gave me a better idea of the field and what was already out there (the competitors). I identified two mobile apps that focus on reading and managing tasks, respectively, and outlined the pros and cons about each app. Nevertheless, none of these solutions are intelligent or responsive and they do not create a personalized emotional experience for children since there is no human- like appearance and interaction to represent the human teacher.








The Approach
Initially I was going to conduct two different Focus Groups, one for children and one for teachers, but due to Covid restrictions, I had to do individual interviews instead.
I conducted interviews to understand user’s reading and teaching practice, respectively, to identify pain- points and needs. I also did some class observation to confirm some insights from users. I was also curious about how children with reading disorders (dyslexia) might perceive this app, therefore I included potential users with this issue for the research.
My research goals were to find more about:

The Approach
Initially I was going to conduct two different Focus Groups, one for children and one for teachers, but due to Covid restrictions, I had to do individual interviews instead.
I conducted interviews to understand user’s reading and teaching practice, respectively, to identify pain- points and needs. I also did some class observation to confirm some insights from users. I was also curious about how children with reading disorders (dyslexia) might perceive this app, therefore I included potential users with this issue for the research.
My research goals were to find more about:


Why would you say your reading material is boring?
“Sometimes the story can be good, but in the end I have to answer some questions and there are no good or bad answers. So I am not sure if I understood well or not. Also there might be some words I do not understand while reading and I get stuck there and feel lost at some point, or disoriented”.
Quote from one of the interviews with children.

What would motivate you to incorporate an app for reading with a digital buddy as a complementary tool for your students?
“If it helps in providing engaging material to read, will help me solve one of many issues. If it can somehow also keep me informed about children’s reading progress and if we can add reading assignments through the app, I think can be very helpful”.
Quote from one of the interviews with teachers.
Before conducting the interviews, participants were asked to sign a form, allowing to record the interview for later use in the research stage*.

Why would you say your reading material is boring?
“Sometimes the story can be good, but in the end I have to answer some questions and there are no good or bad answers. So I am not sure if I understood well or not. Also there might be some words I do not understand while reading and I get stuck there and feel lost at some point, or disoriented”.
Quote from one of the interviews with children.
What would motivate you to incorporate an app for reading with a digital buddy as a complementary tool for your students?
“If it helps in providing engaging material to read, will help me solve one of many issues. If it can somehow also keep me informed about children’s reading progress and if we can add reading assignments through the app, I think can be very helpful”.
Quote from one of the interviews with teachers.


Before conducting the interviews, participants were asked to sign a form, allowing to record the interview for later use in the research stage*.
The Analysis
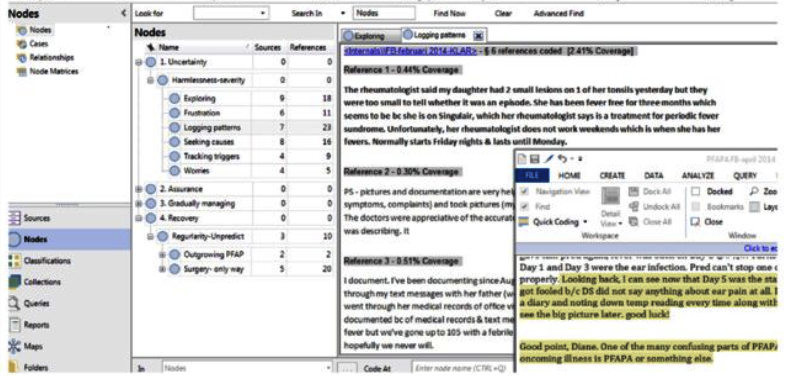
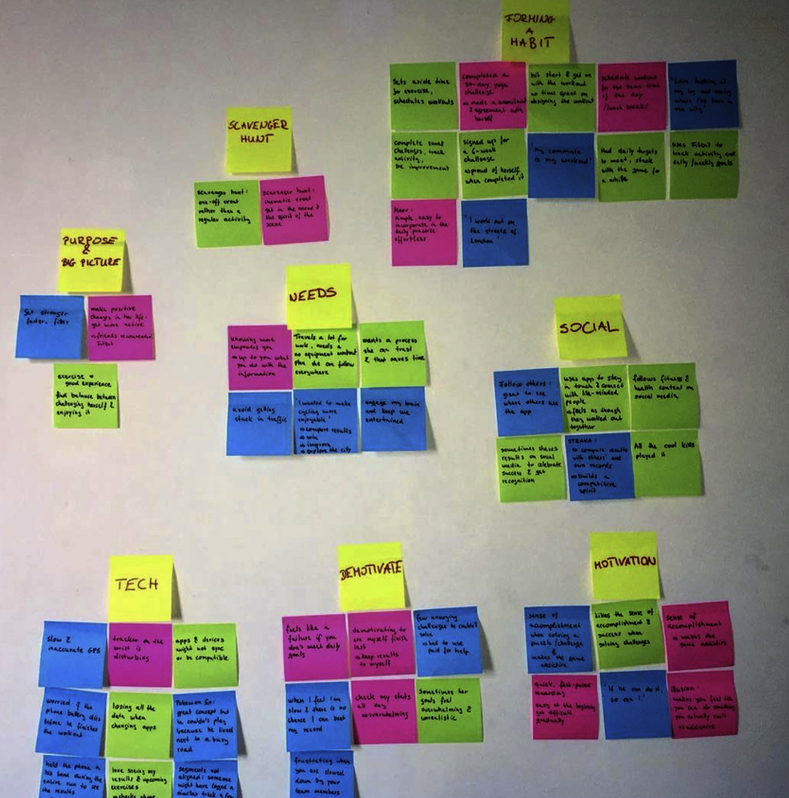
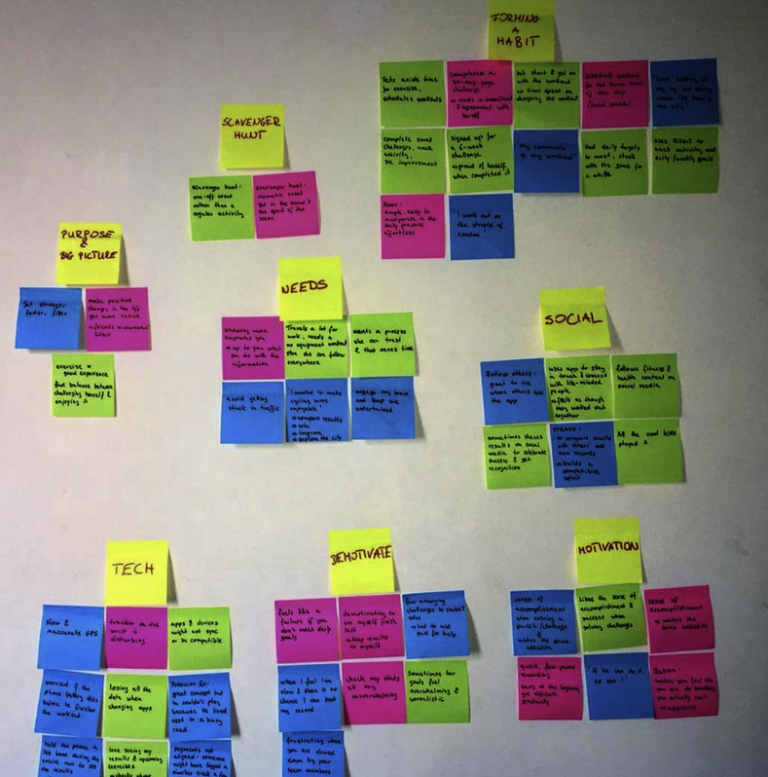
All interviews were recorded and transcribed to process them later and categorize them using NVivo, a qualitative data analysis software; afterward, I did some Affinity mapping. Although sometimes it is not recommended to mix both, as categorizing data in NVivo can distract the team from coming up with novel ideas when grouping the individual notes for the Affinity Diagram, I did this to fill the void when working as an individual researcher.


The Analysis
All interviews were recorded and transcribed to process them later and categorize them using NVivo, a qualitative data analysis software; afterward, I did some Affinity mapping. Although sometimes it is not recommended to mix both, as categorizing data in NVivo can distract the team from coming up with novel ideas when grouping the individual notes for the Affinity Diagram, I did this to fill the void when working as an individual researcher.


The Discovery
The most important key findings from our data analysis revealed:
The Discovery
The most important key findings from our data analysis revealed:

Most users do not have a proper reading habit; sometimes, when possible, they avoid doing it if they do not have any guidance at the moment of reading or drop the activity quickly.

One of the main obstacles children encounter when reading is that their material for it is not engaging. And normally, engaging material is not at hand for them.

Children with reading disorders find the AI Learning Helper a risk-free environment, which can motivate them to read more.

When reading, children like to get some feedback and be conscious about how they are doing.

Teachers spend a lot. oftime finding engaging material for children to read, and it is hard to keep children progress quantitatively and qualitatively.

Most users do not have a proper reading habit; sometimes, when possible, they avoid doing it if they do not have any guidance at the moment of reading or drop the activity quickly.

One of the main obstacles children encounter when reading is that their material for it is not engaging. And normally, engaging material is not at hand for them.

Children with reading disorders find the AI Learning Helper a risk-free environment, which can motivate them to read more.

Teachers spend a lot. oftime finding engaging material for children to read, and it is hard to keep children progress quantitatively and qualitatively.
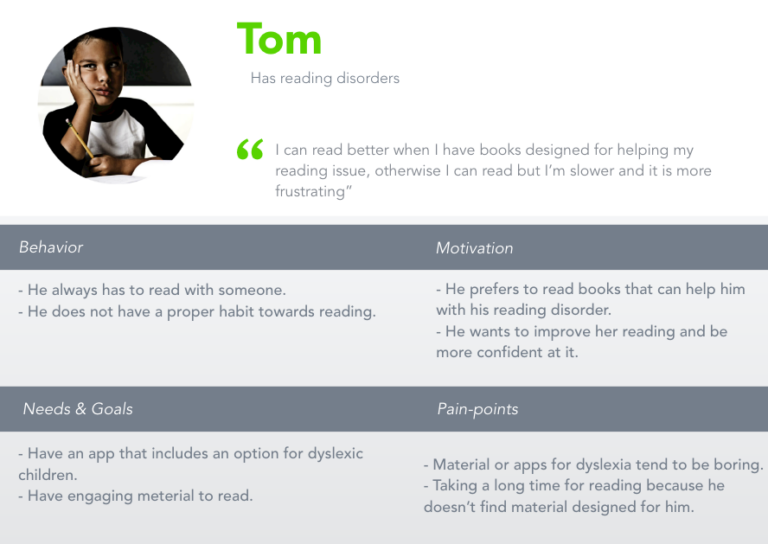
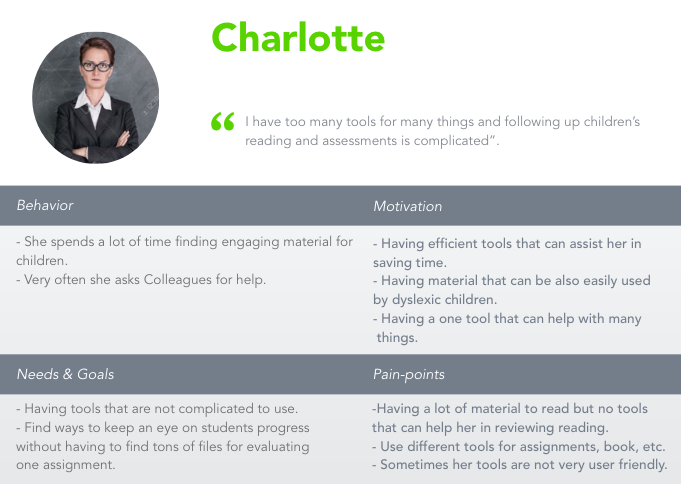
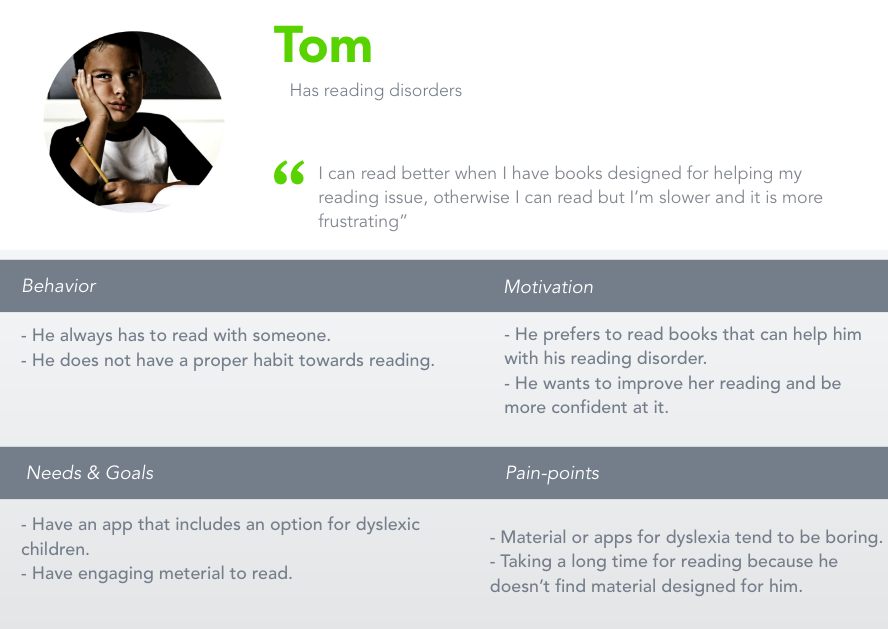
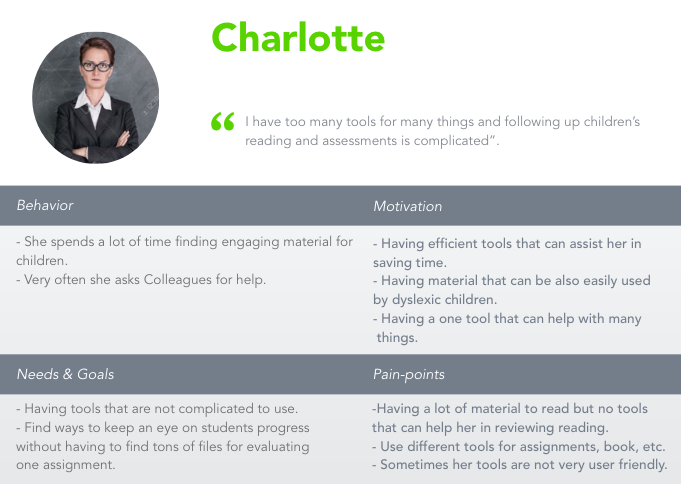
Based on the information and data gathered during my research, I developed some user personas. They represent prospective users for each group: children and teachers.
Based on the information and data gathered during my research, I developed some user personas. They represent prospective users for each group: children and teachers.




The Vision
The AI learning helper is a digital buddy who acts like a peer designed to help children with reading. Children go through four different reading activities where they:
As for the teachers, The AI role is more as an assistant that can inform about childrens’ progress at a qualitative and quantitative level.

The Vision
The AI learning helper is a digital buddy who acts like a peer designed to help children with reading. Children go through four different reading activities where they:
As for the teachers, The AI role is more as an assistant that can inform about childrens’ progress at a qualitative and quantitative level.

The Framework
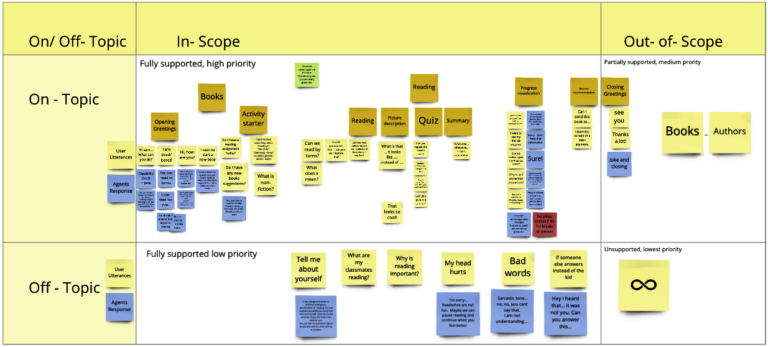
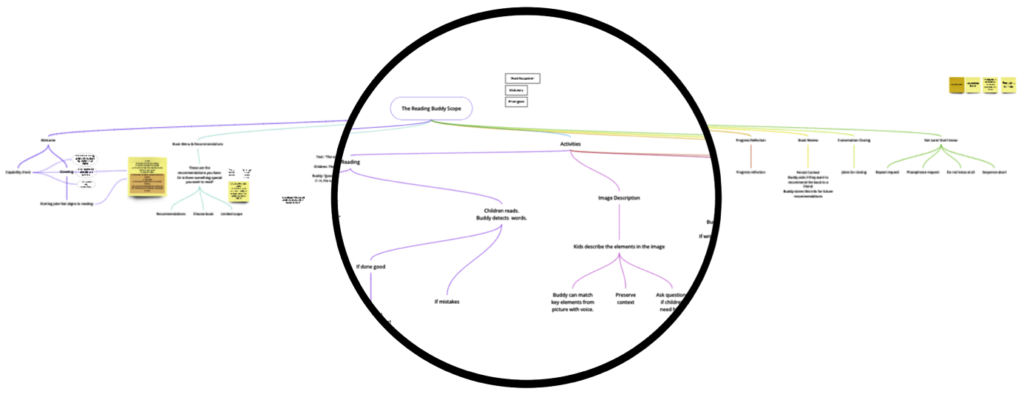
Once we prioritized our user goals we aim to support with the AI learning helper app, it was necessary to understand what exactly is that the digital buddy will understand and say. I generated a list of intents to design how the agent is expected to respond.

Afterwards I created a flow with possible intents that could be expected in the different activities of our solution.

Participatory Design
In this stage, to not just focus on users to identify potential solutions, I decided to involve them through some Participatory Design workshops. We used diverse techniques for two different topics:
1.- To design the Conversational Agent (looking, attributes, scope).
2.- The User Interface (system flow and tasks).
Techniques implemented
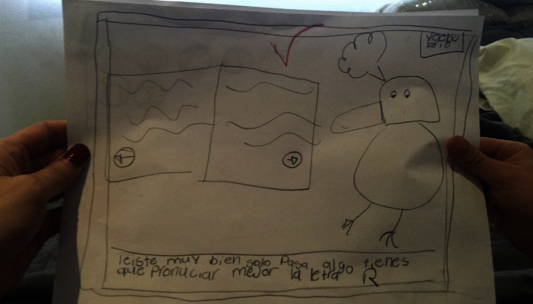
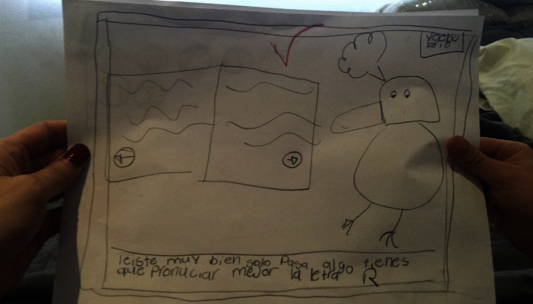
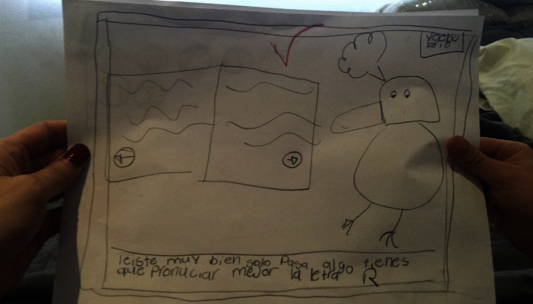
Children sketches were very useful during the ideation stage, so we could converge with a more clear interfacedesign.





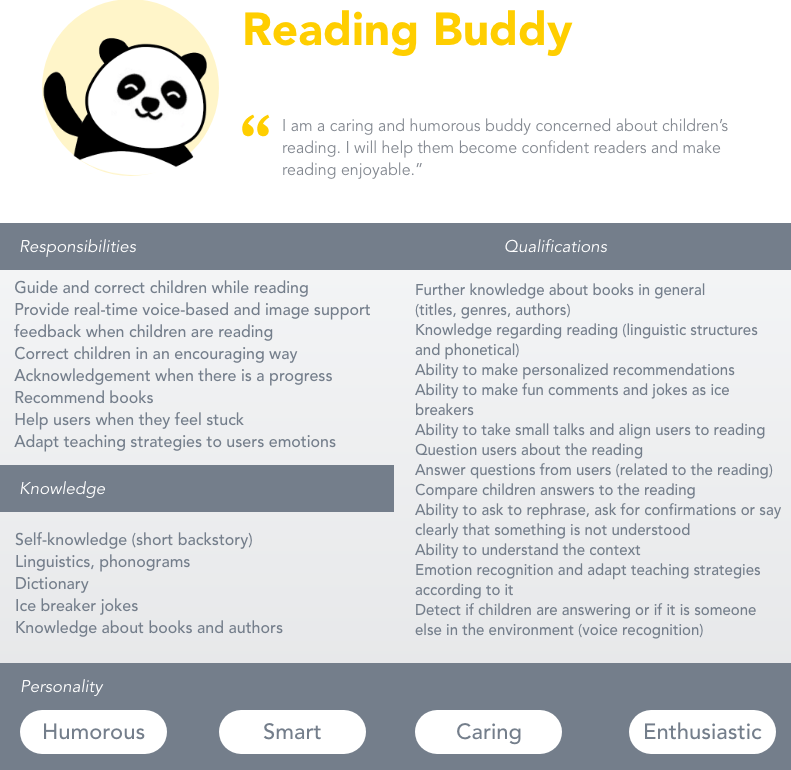
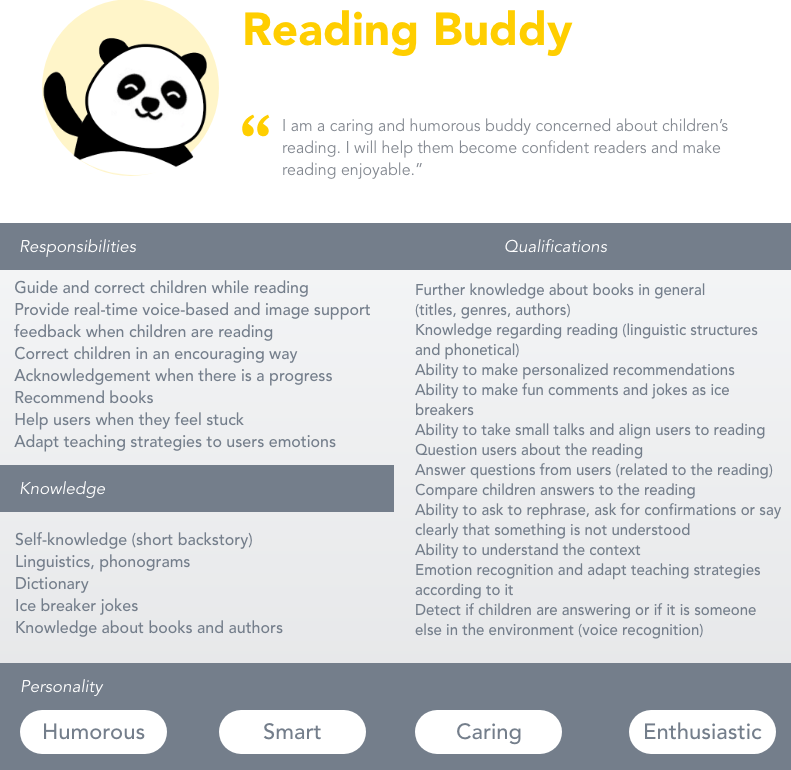
Defining the agent’s persona
Children design their own buddy preferences. This helped in giving me relevant insights about the digital buddy they want to interact with and I designed with that data.

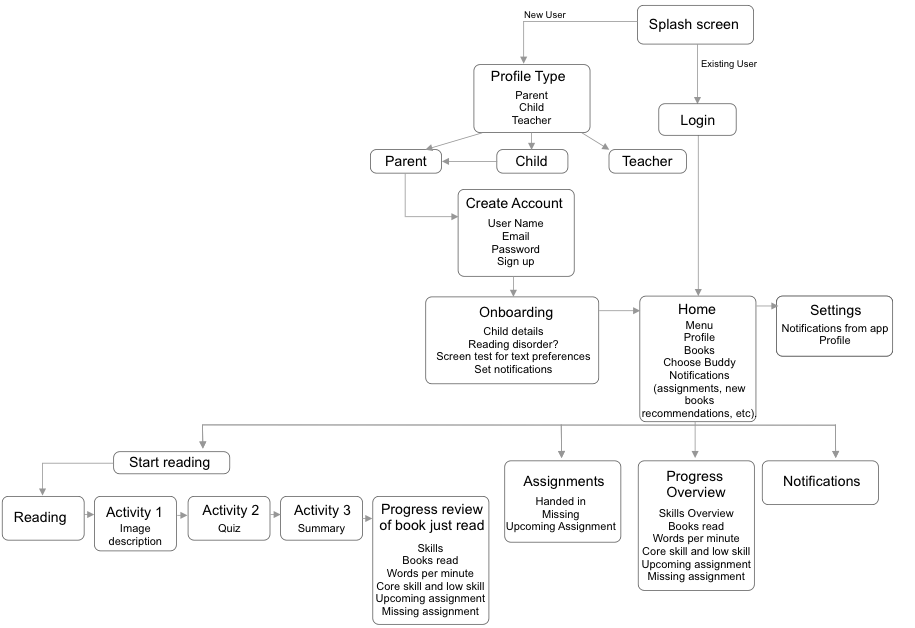
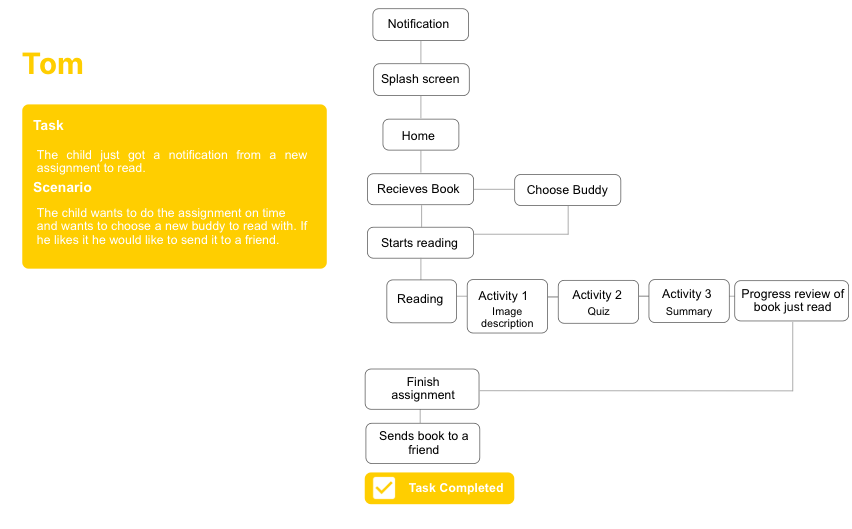
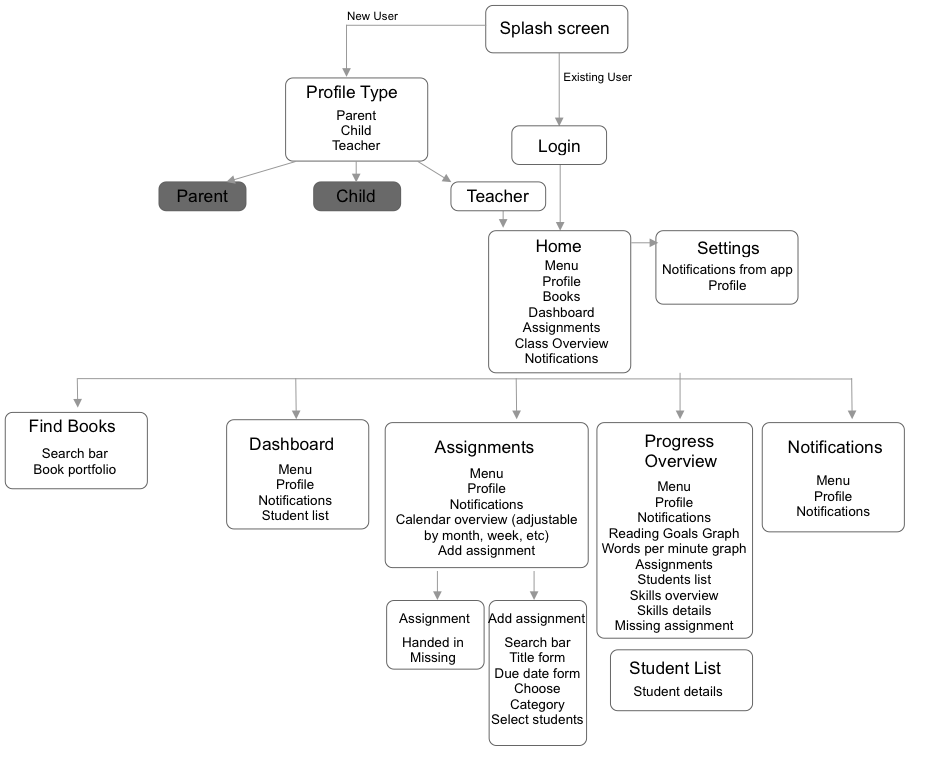
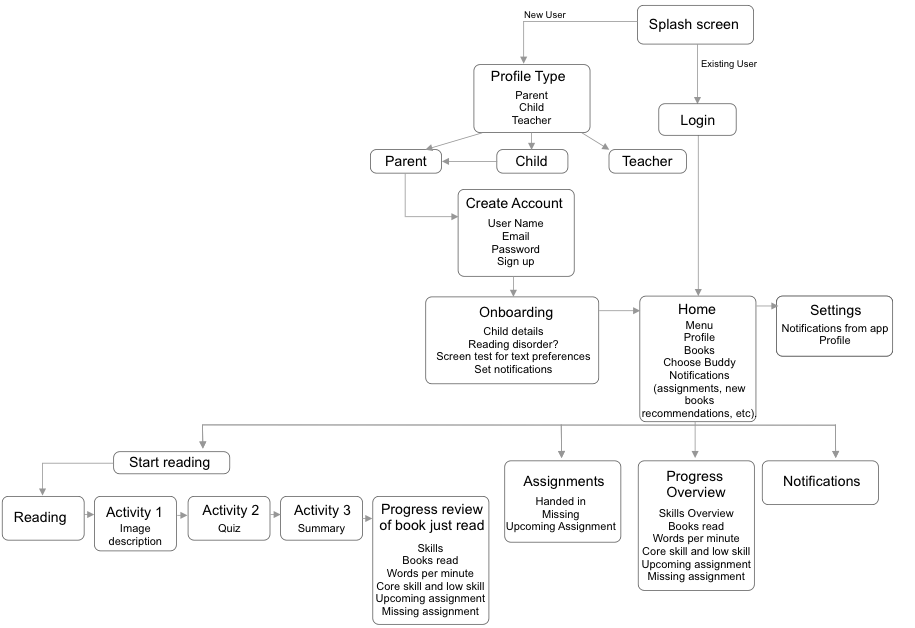
The Sitemap
As a following step, I moved into a discussion with users where we diverged and end up ideating the apps’ architecture after some converging thinking.
We analyzed different scenarios, situations, intentions and triggers that allowed me understand users better and how they would use the app.
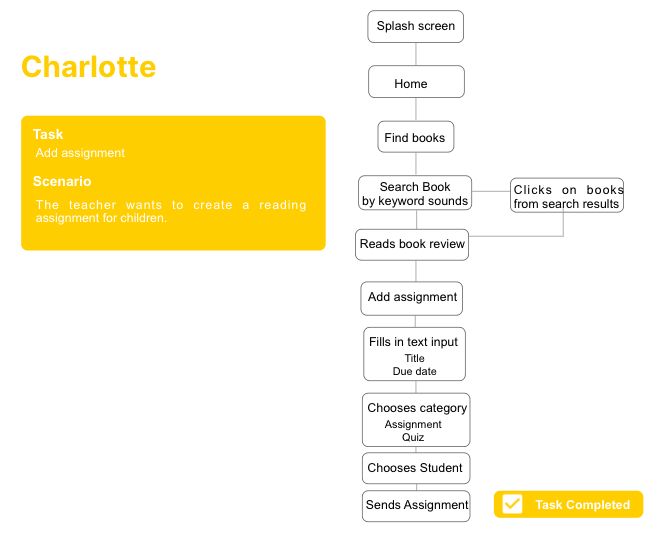
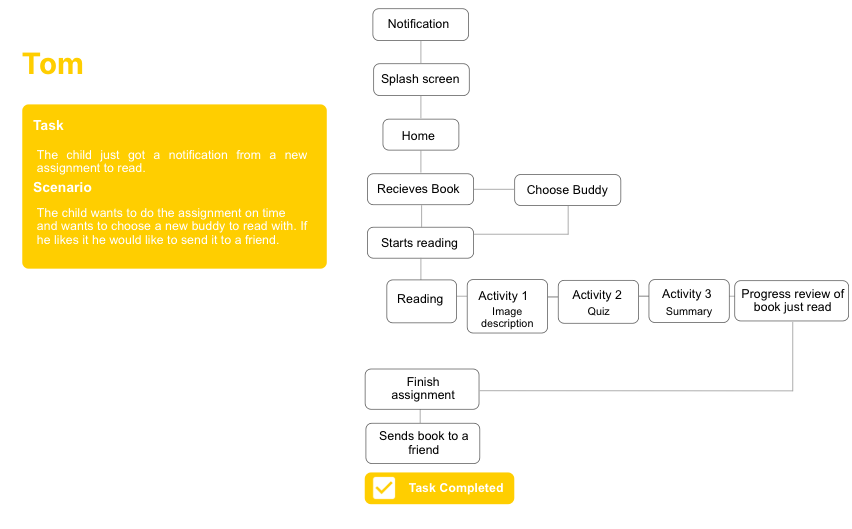
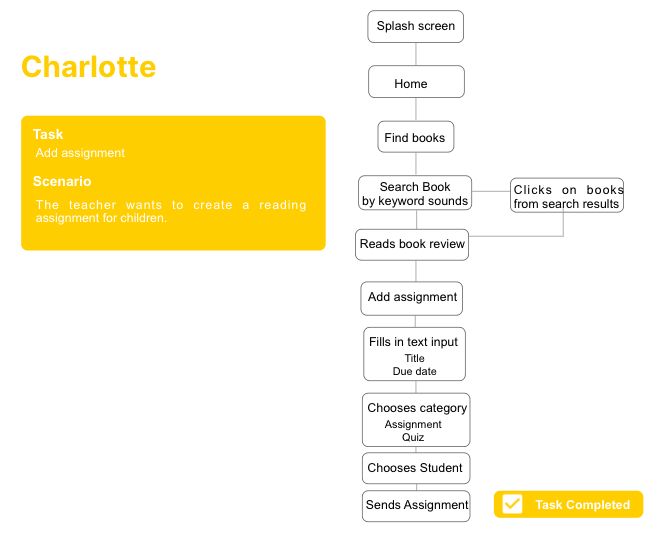
I created a user flow for the student user, and another for the teacher user with the aim of detecting any roadblocks and remove them, so users could have an smooth interaction.




Wireframing
At the moment of the design and due to Covid restrictions, I kept on contacting my users online. Therefore, instead of sketching, I opted to start my designs on mid-fidelity prototypes that could be shared and corrected more easily. I used diverse techniques to bring the designs to life and evaluate them with our users. This helped me work rapidly and led me to consider more ideas. Sharing with users constantly helped me in ensuring a more cohesive design.






Validating the Design
I needed to test my designs with real users and understand how they perceive the designs and what way to improve or correct them. At this point, I was so immersed in my designs that I needed genuine reactions of what was working well and what was not working so well.
What was working well:
What needed to be improved:
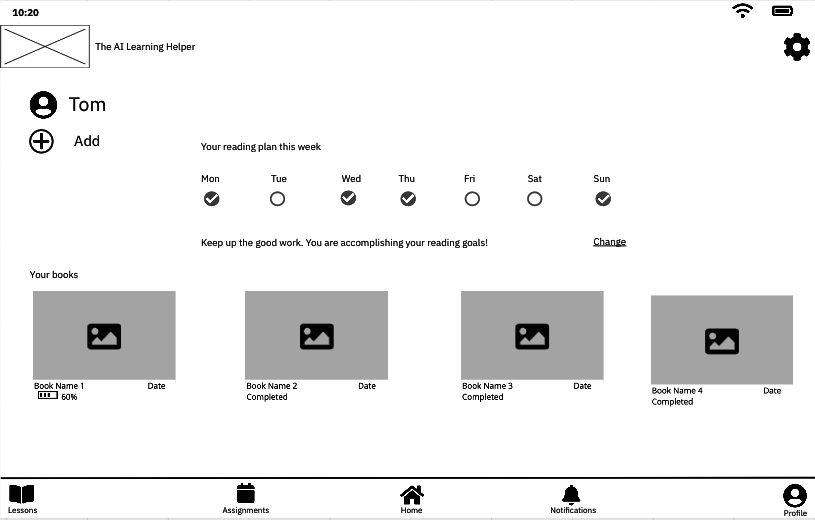
Lessons
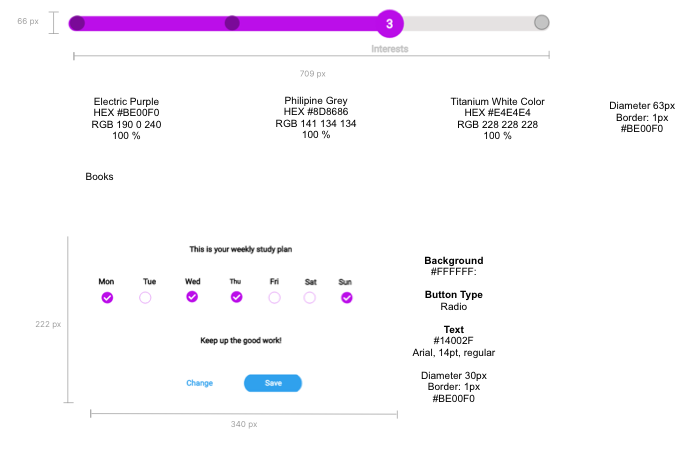
Create an overview of the lessons so users can see their progress and keep track on their study plan and areas of improvement
Simplicity
Sometimes I abused of icons. Too many icons can be confusing among each other and can distract children while reading.
Consistency
The teachers interface & children’s interface designs should be interconnected. Design among both should be more consistent.

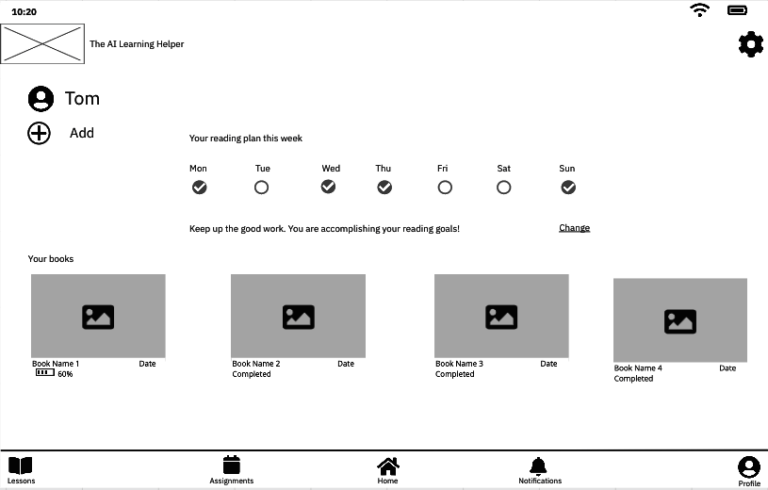
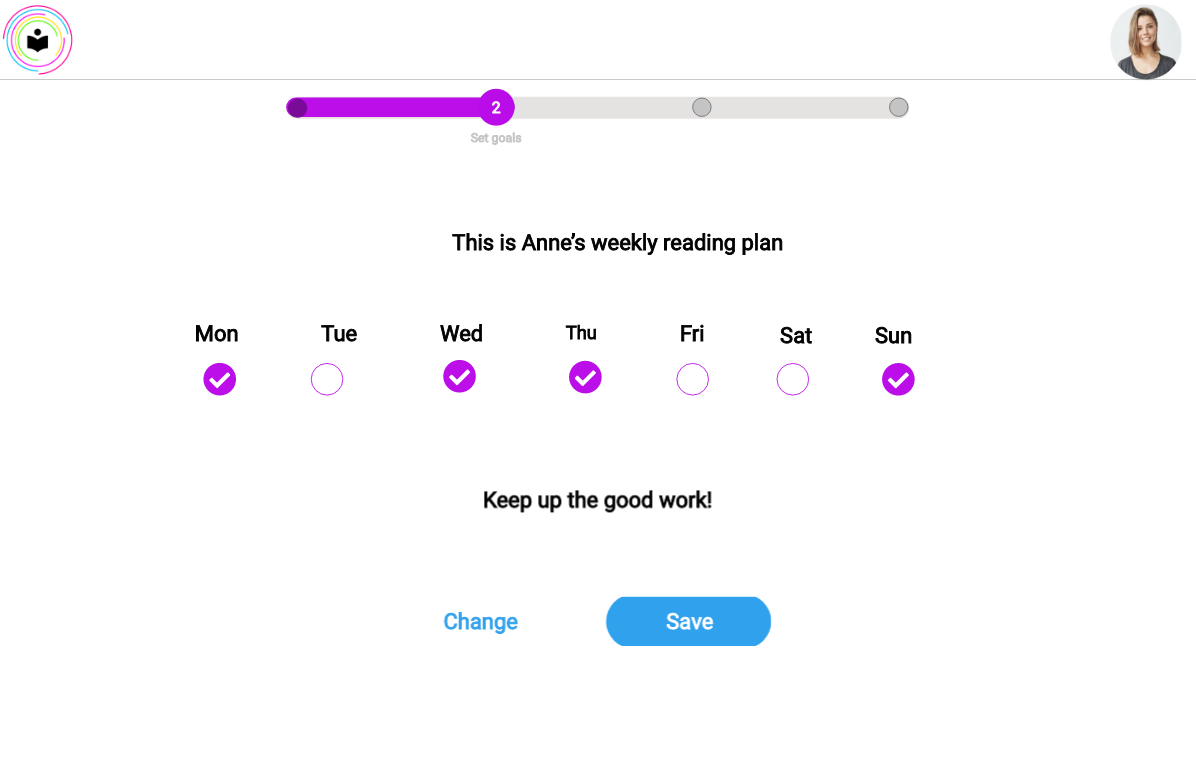
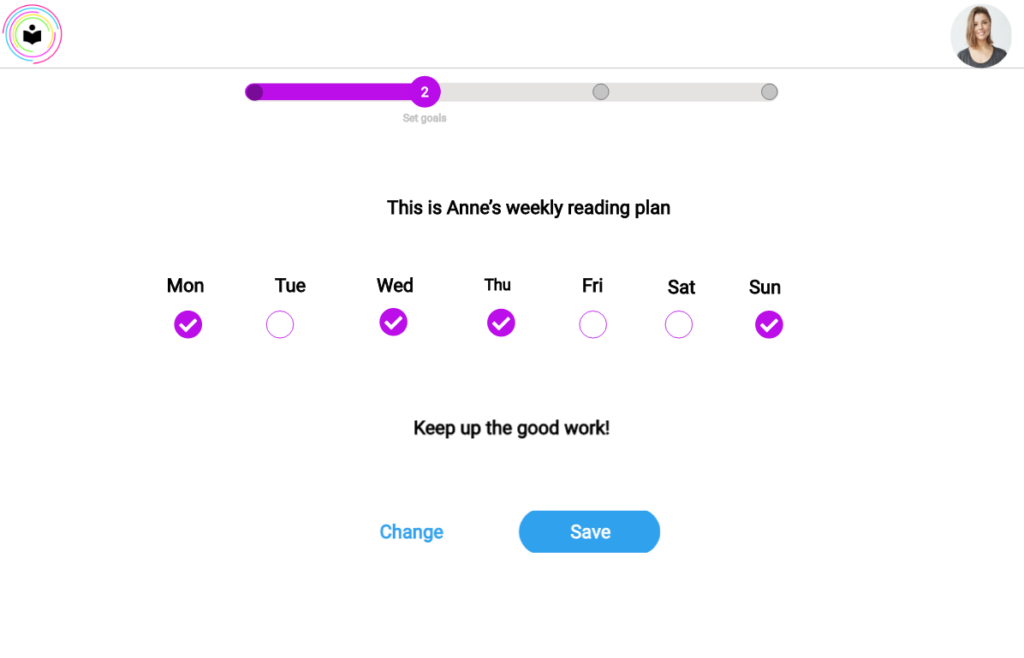
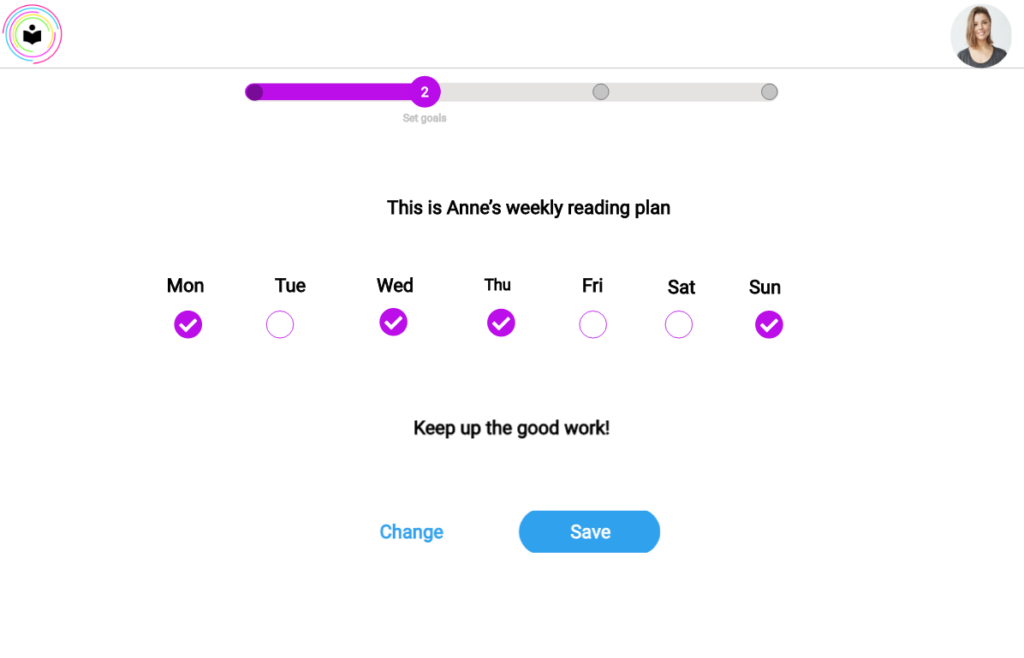
Set reading goals
When setting their profile parents and/ or children can set weekly goals for a reading.
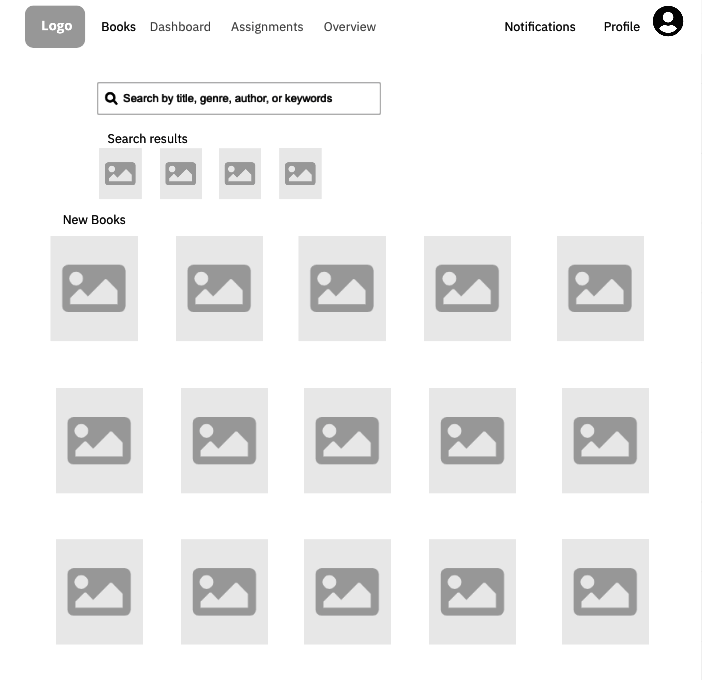
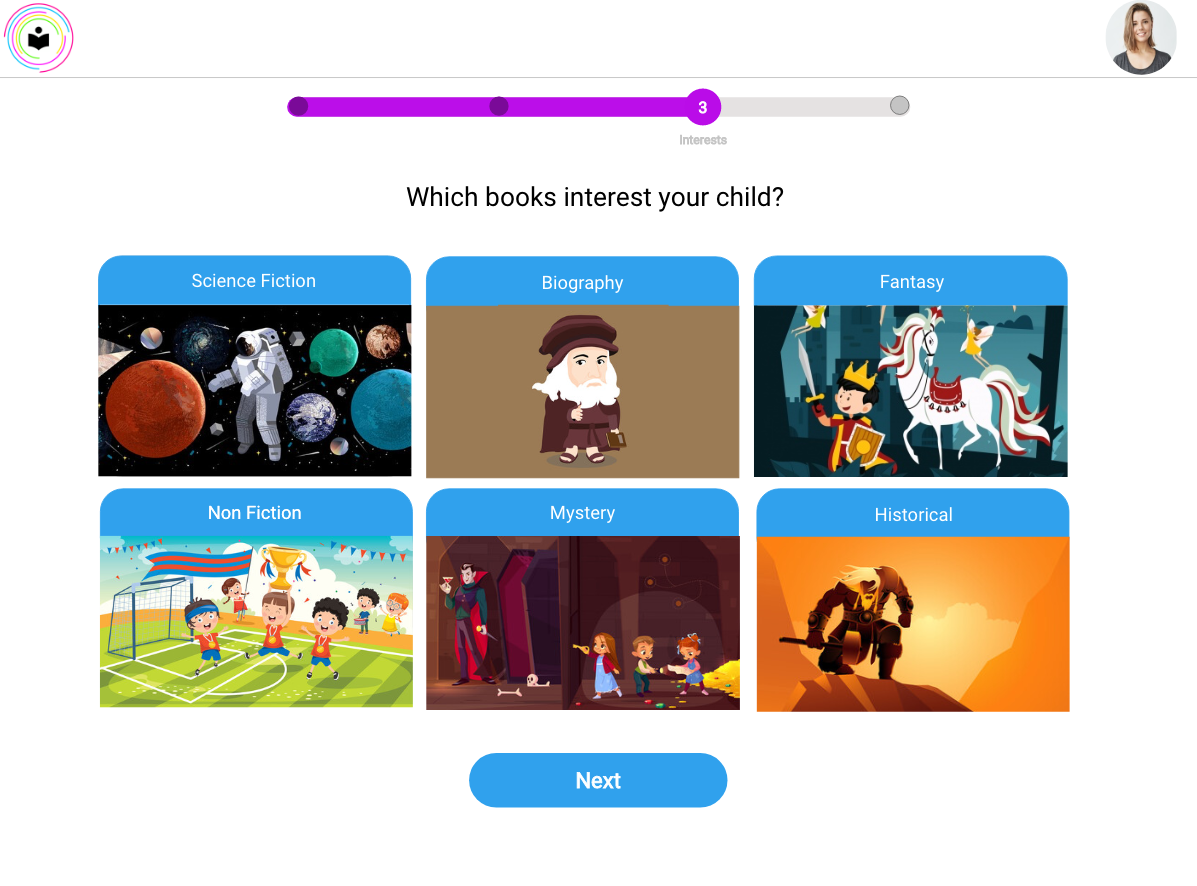
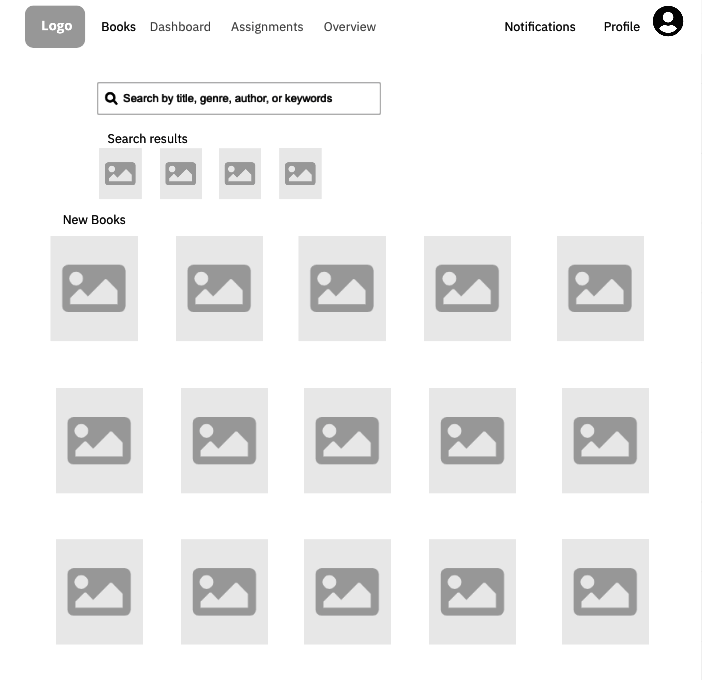
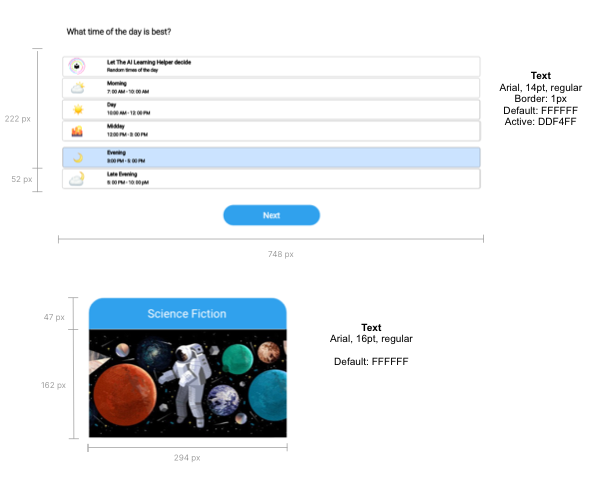
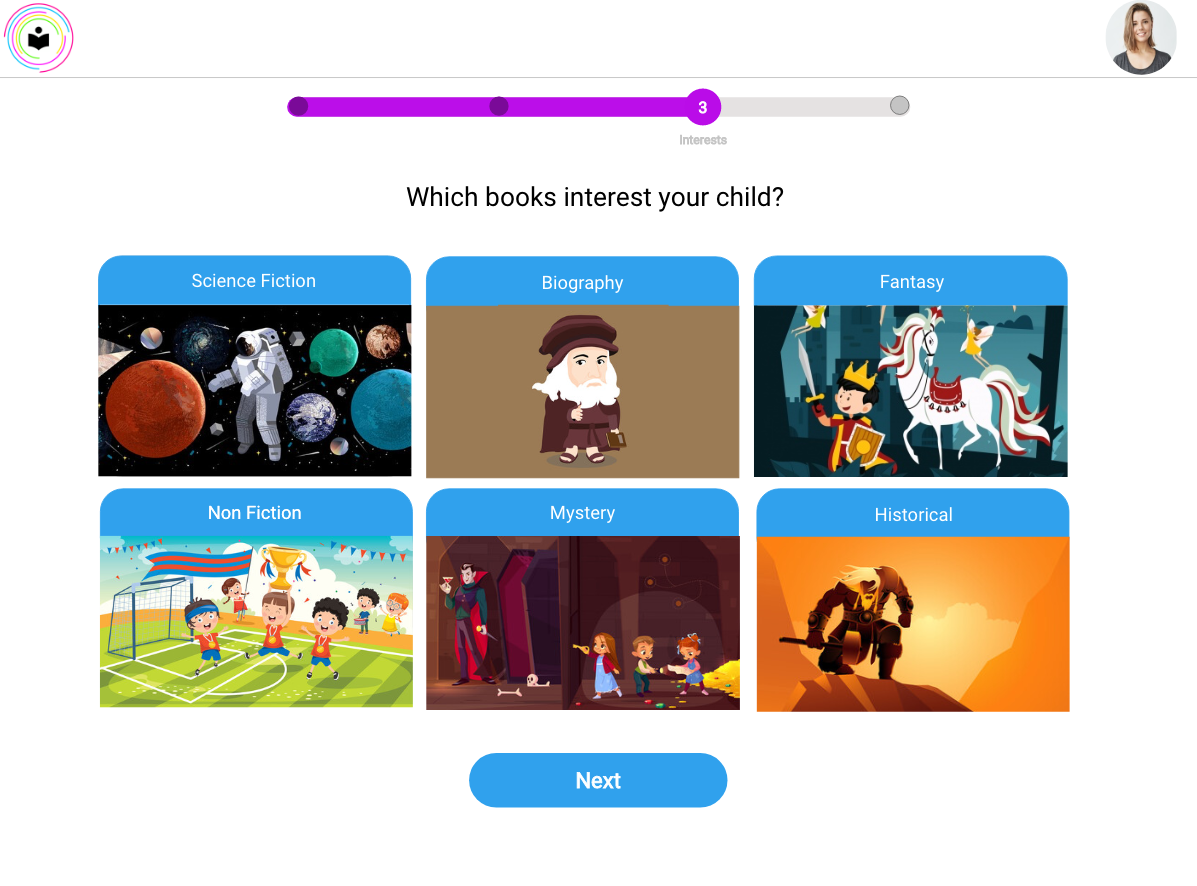
Book Genre Preferences

Children can choose their reading preferences from the beginning to receive more accurate recommendations.


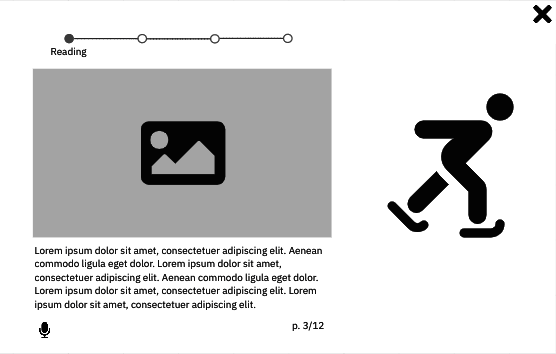
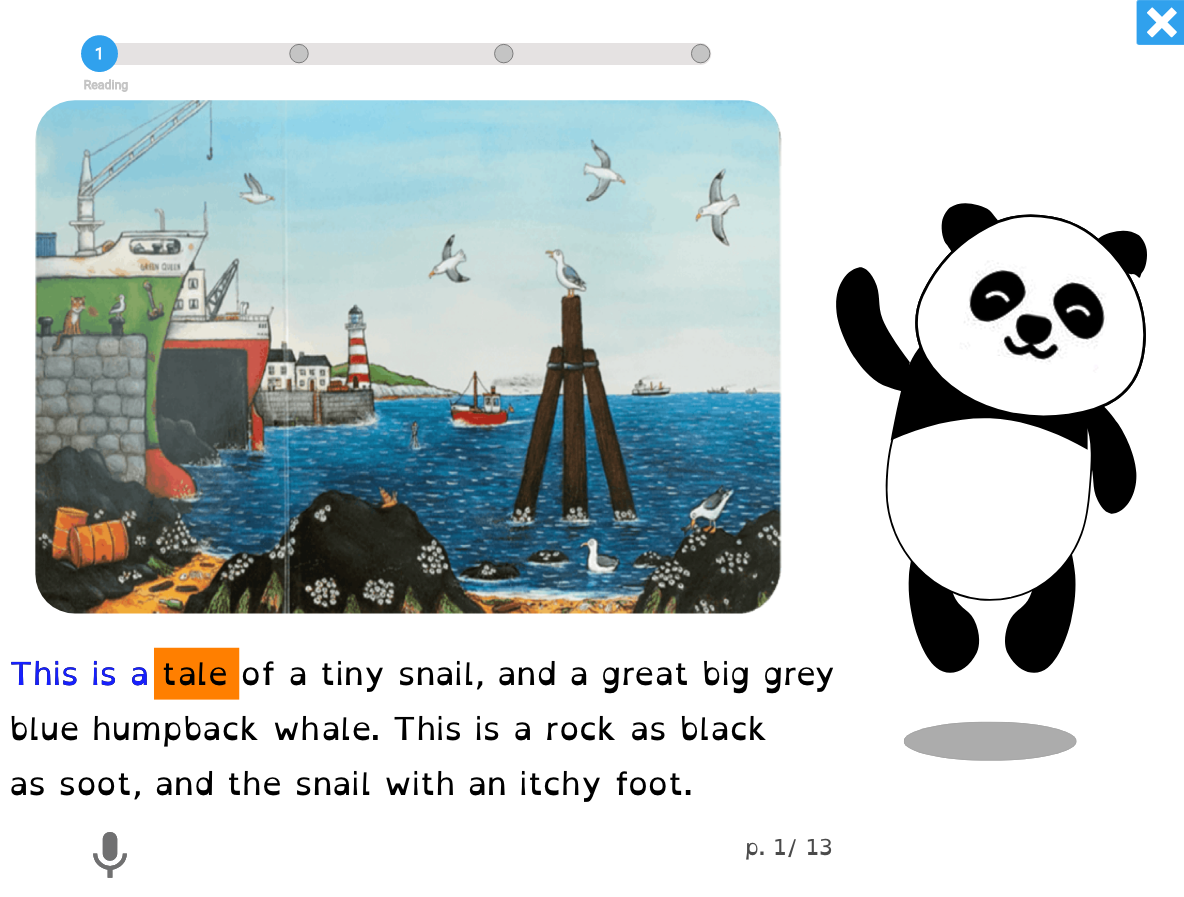
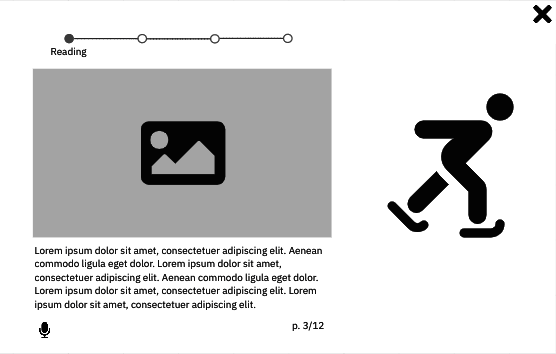
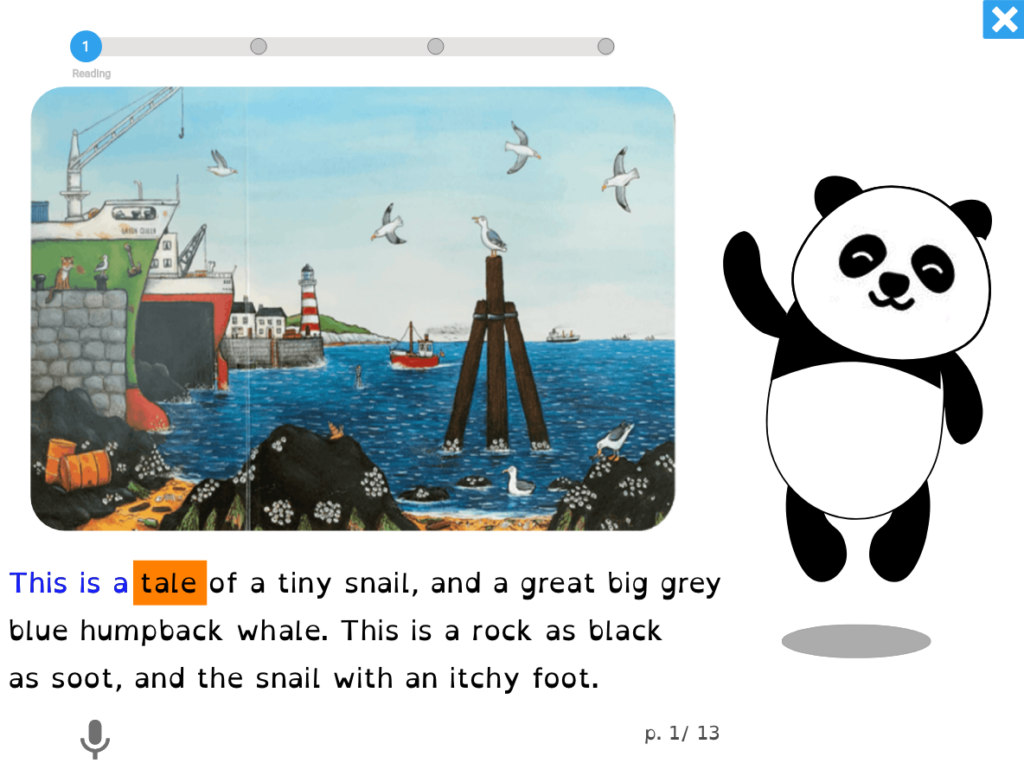
The reading activity starts once children press the mic button. While children read, the system will mark up the text and give real-time feedback if something is said wrong.
There is an indicator showing what page they are on, and they will see a progress bar at the top of the screen. There is no menu or other design considerations, as we do not want to disturb kids from reading. If they’re going to quit the activity, they have to press the close icon in the top right of the screen.
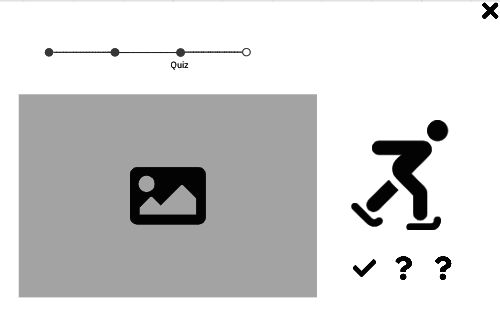
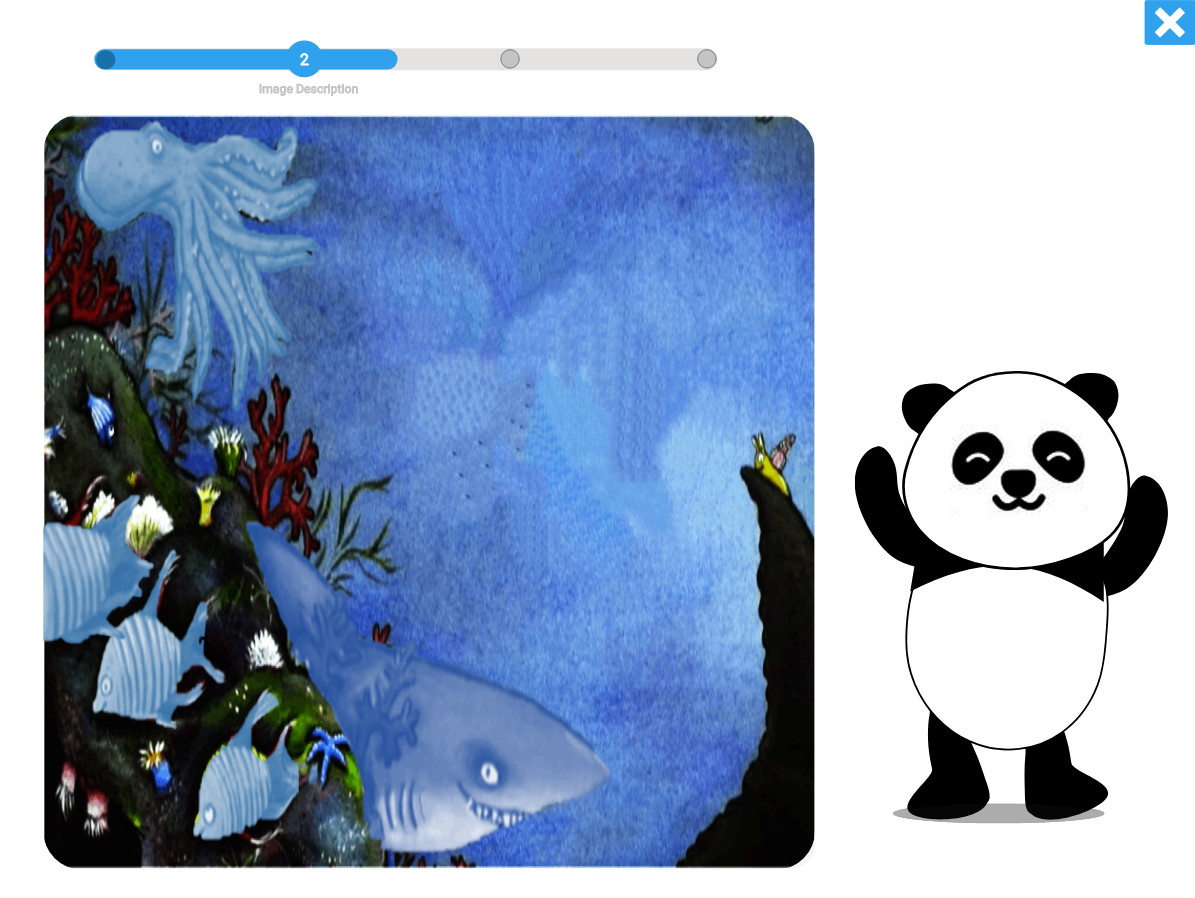
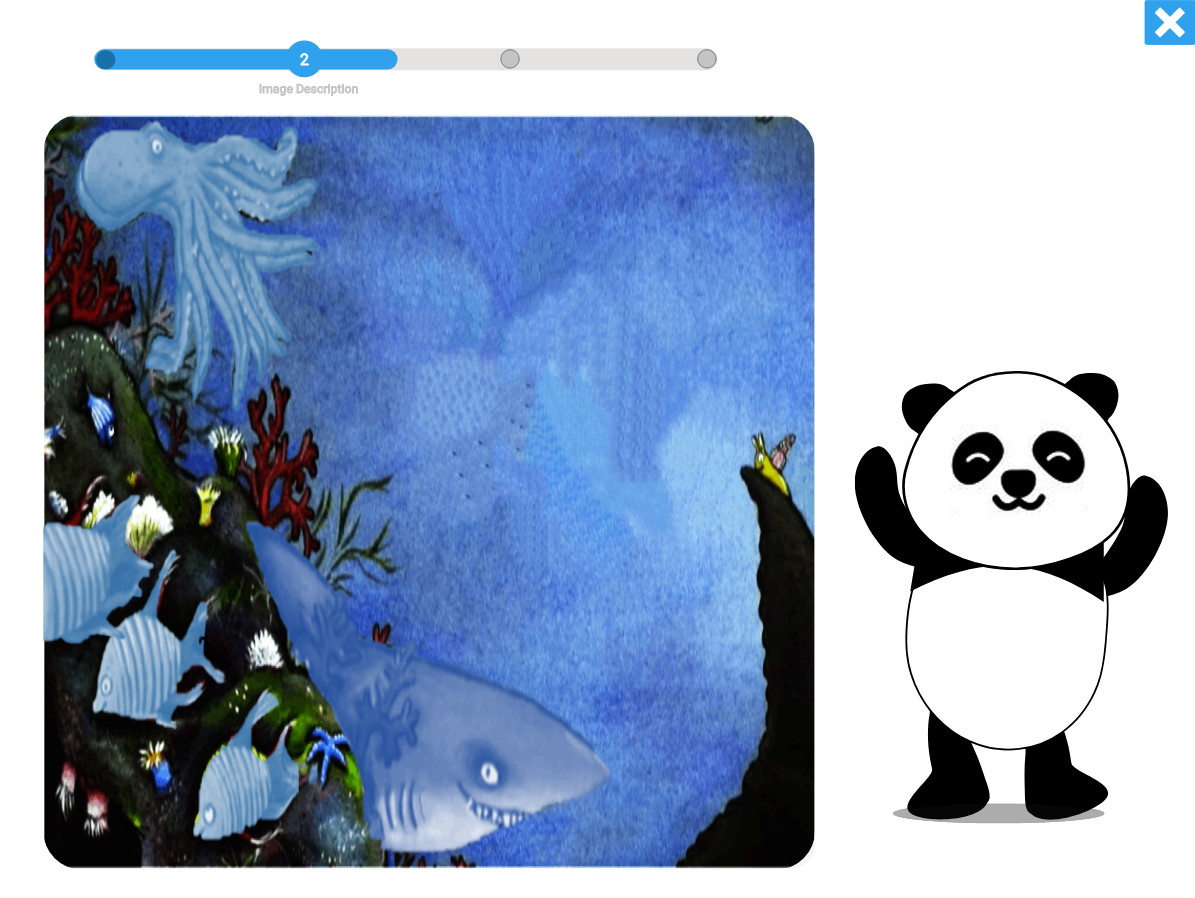
2. Image Description

Children have to mention all the objects they see in the image. As they pronounce the words the objects will “turn off” until the whole image is all off.
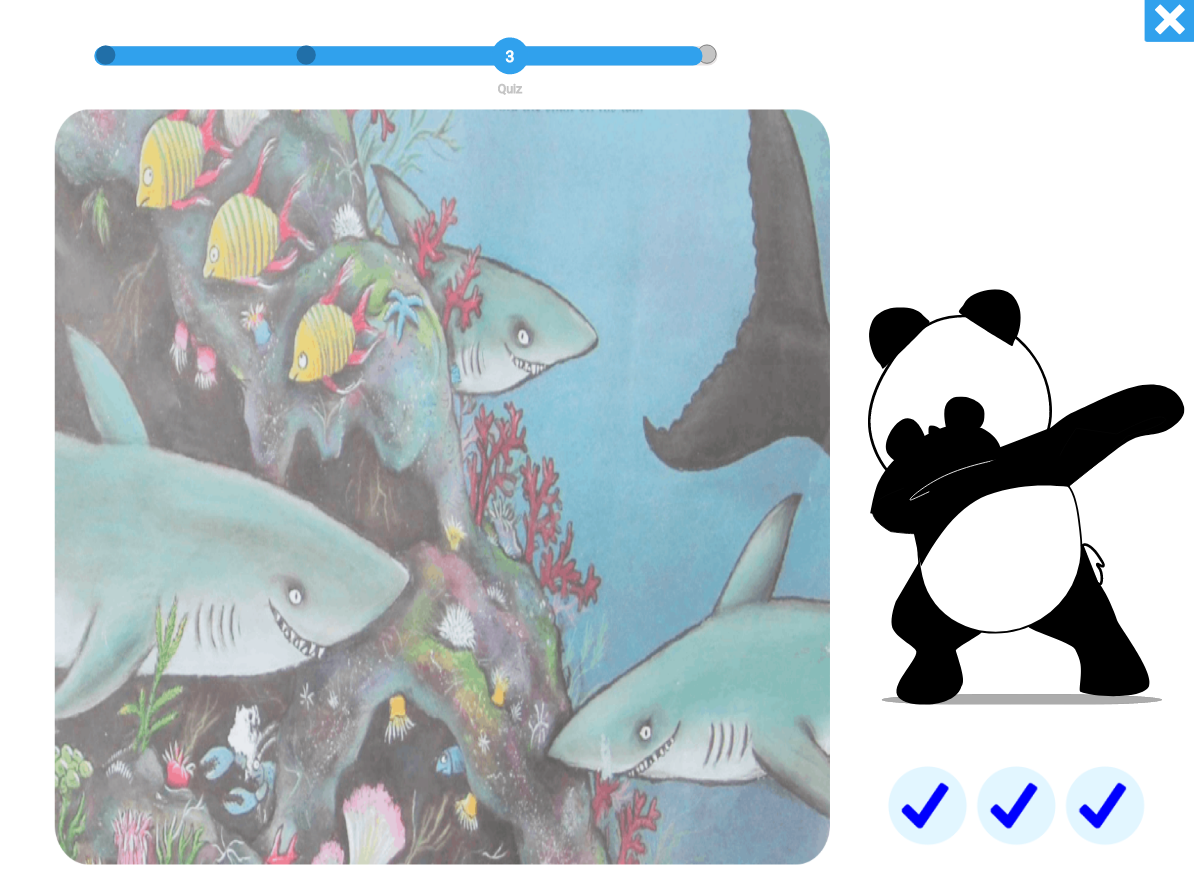
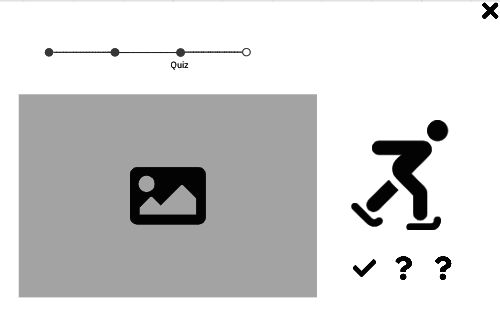
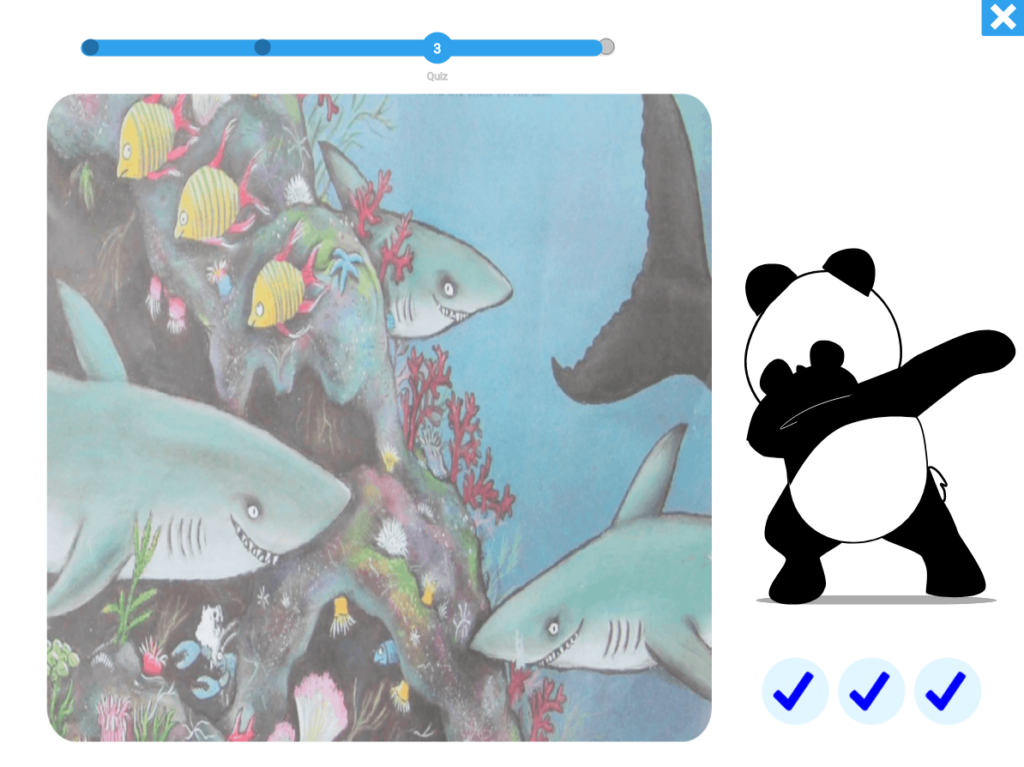
3. Quiz

Children will go through a quiz. They will always have opportunities to have right answers. Their buddy will give hints if they can’t answer a question.
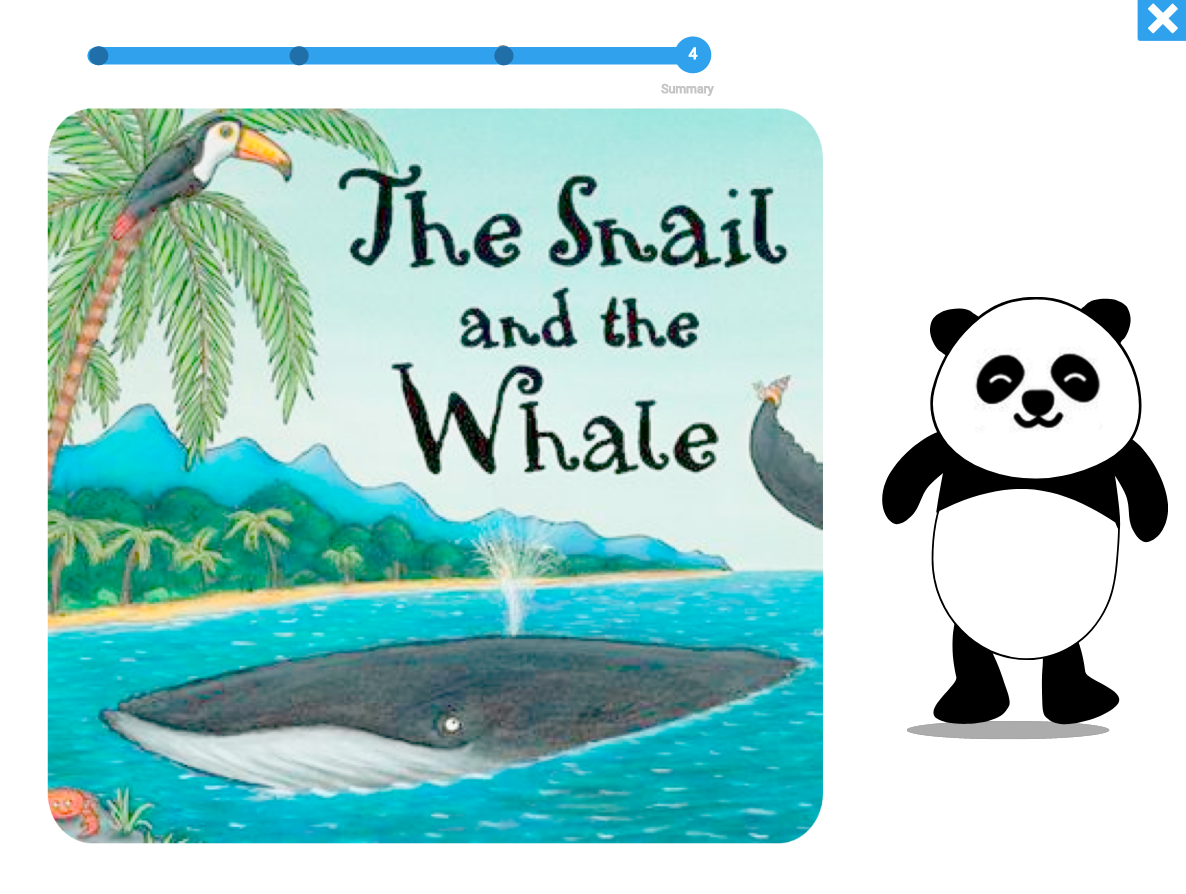
4. Summary

As the last activity, children will have to summarize the book.
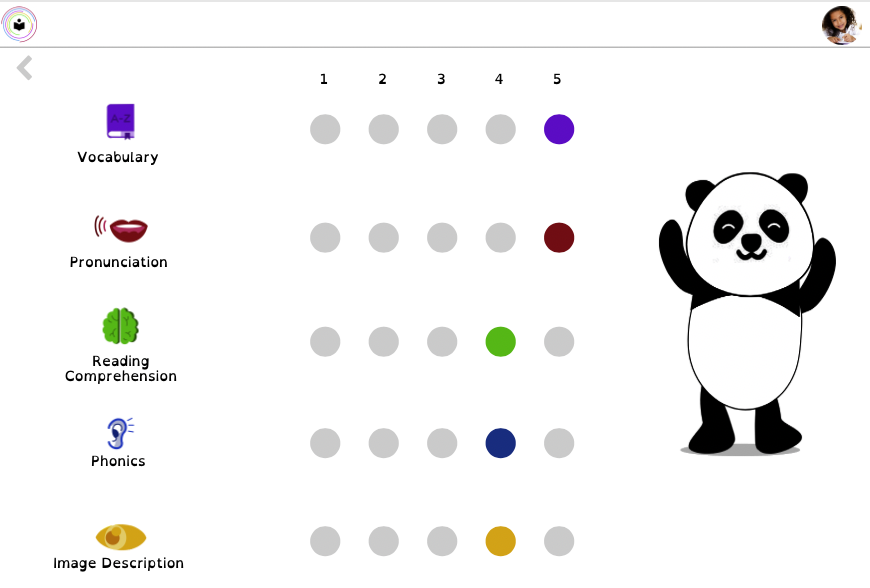
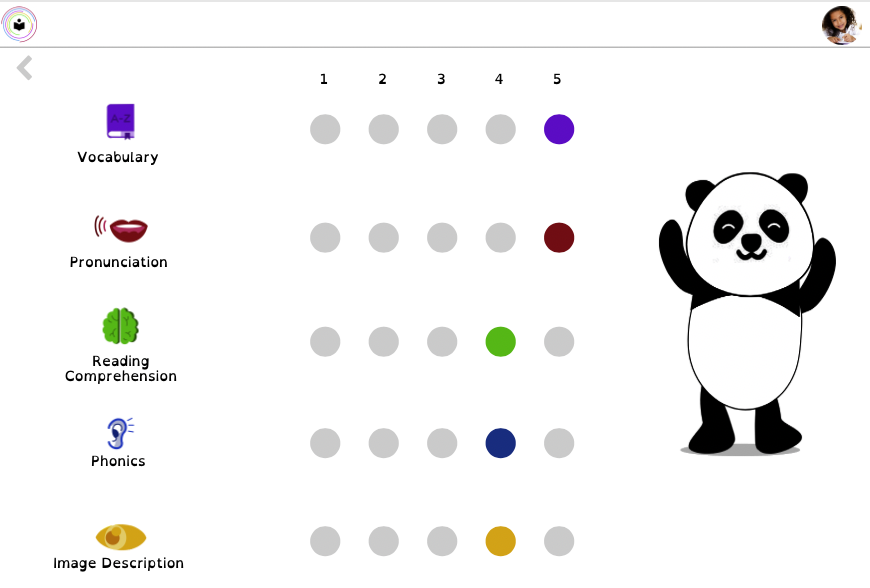
Progress Review

Children can see their progress. The buddy and children will review the progress together.
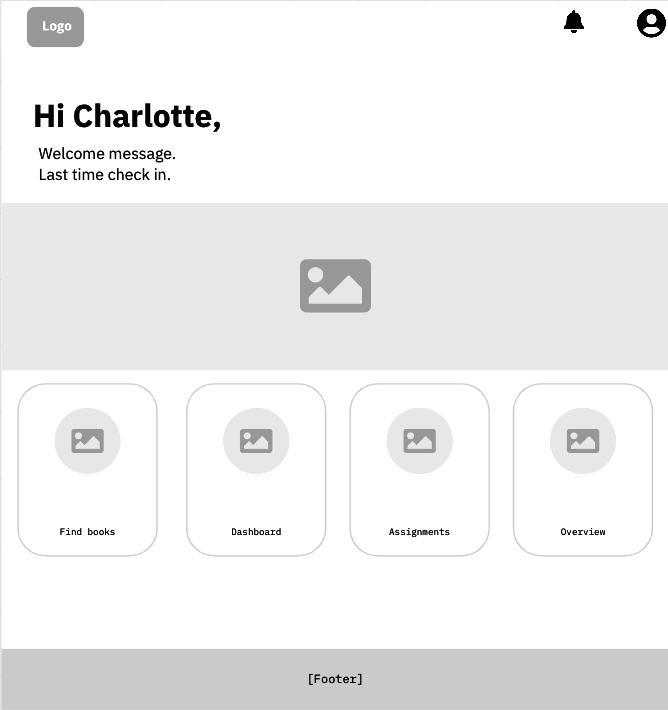
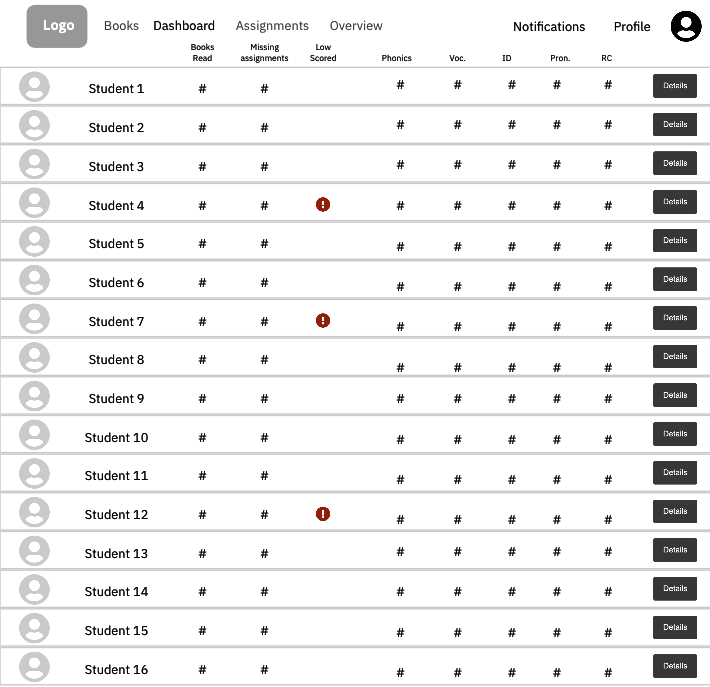
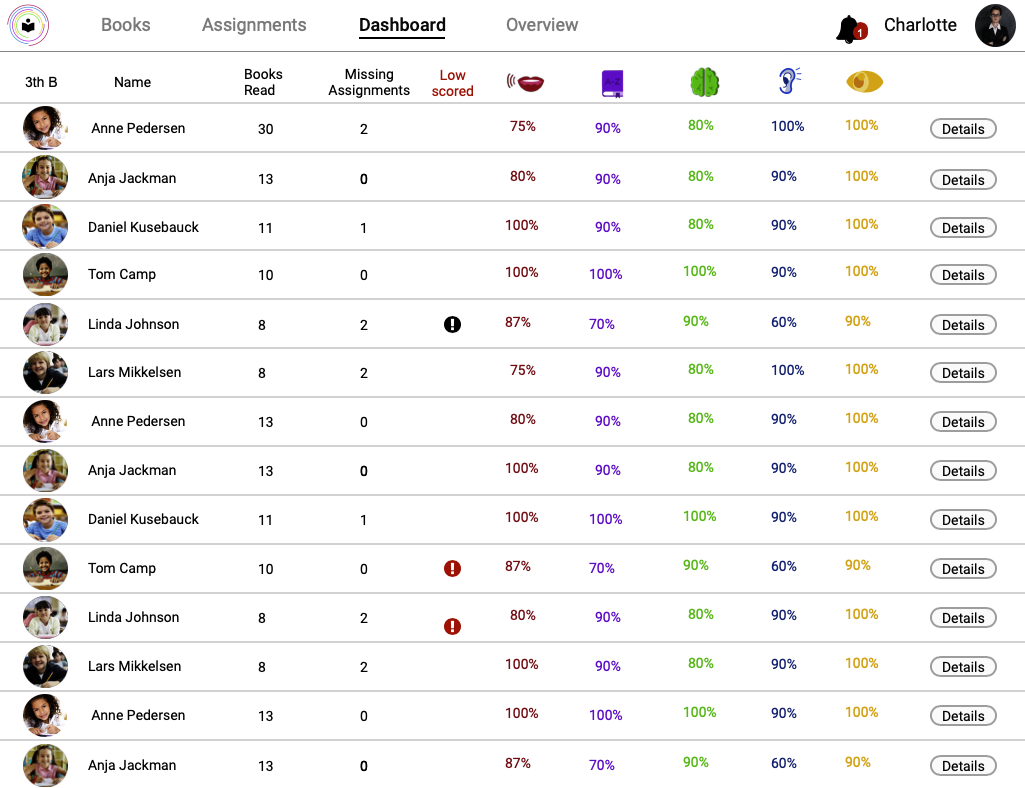
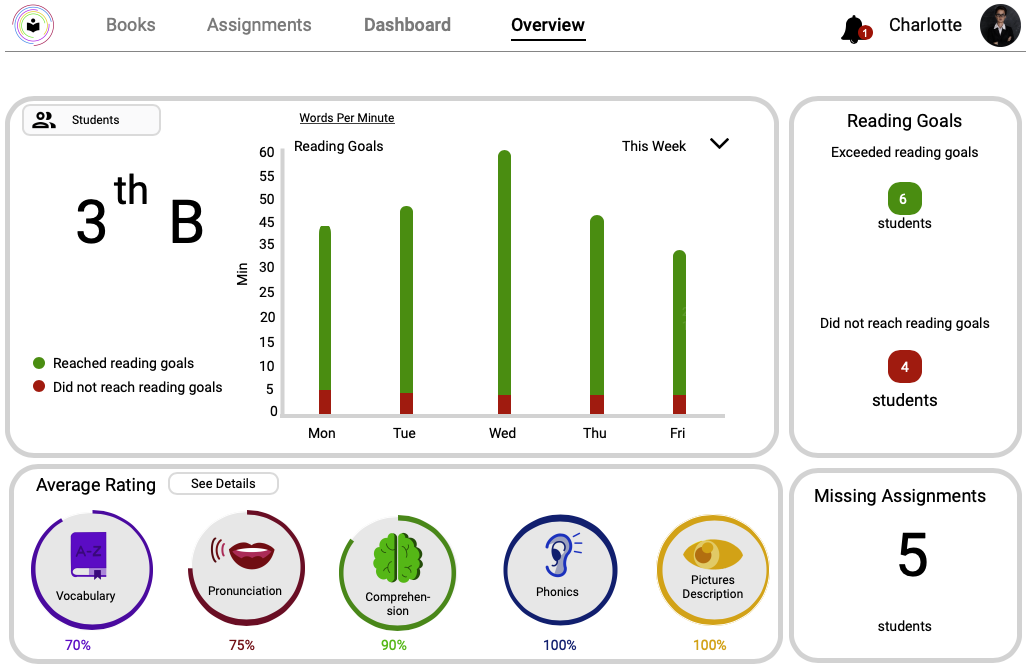
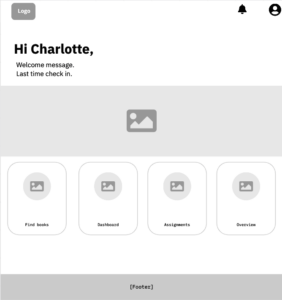
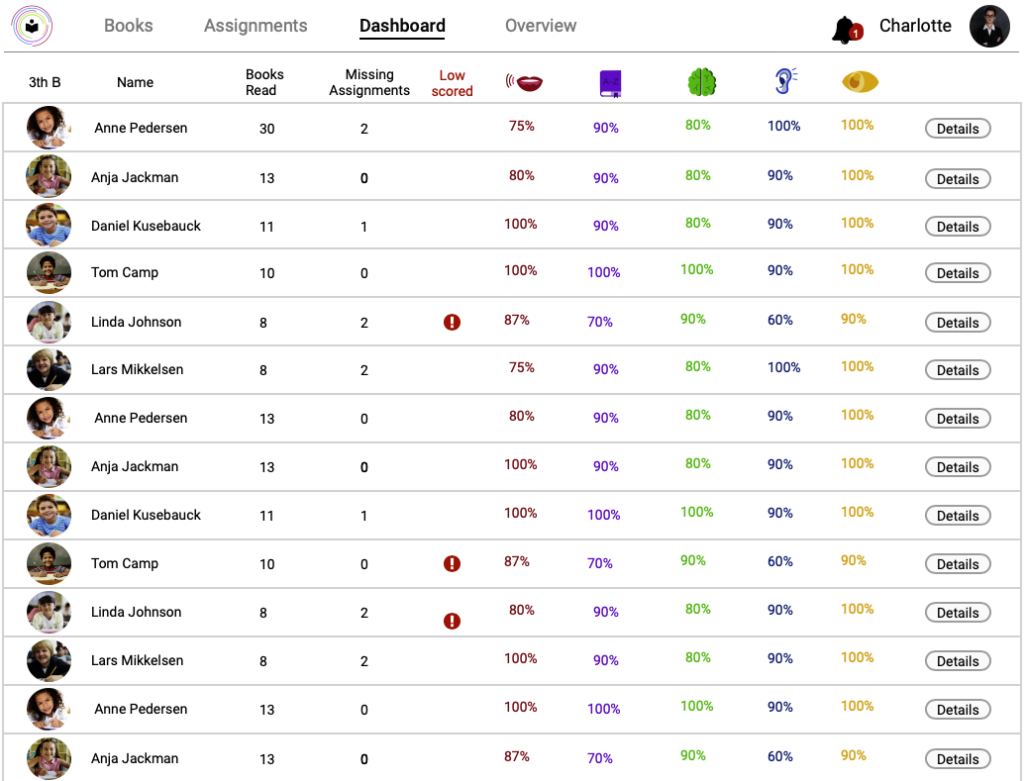
Dashboard

Teachers will have a dashboard visualization to find their students and get a general overview of their reading performance.
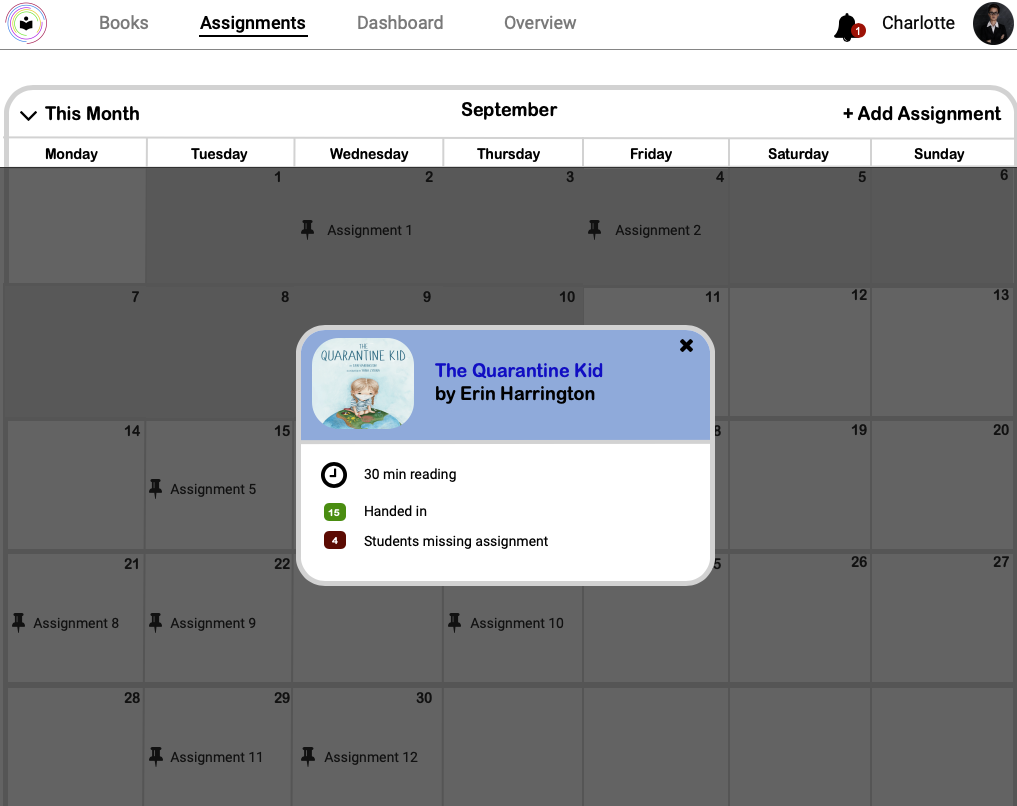
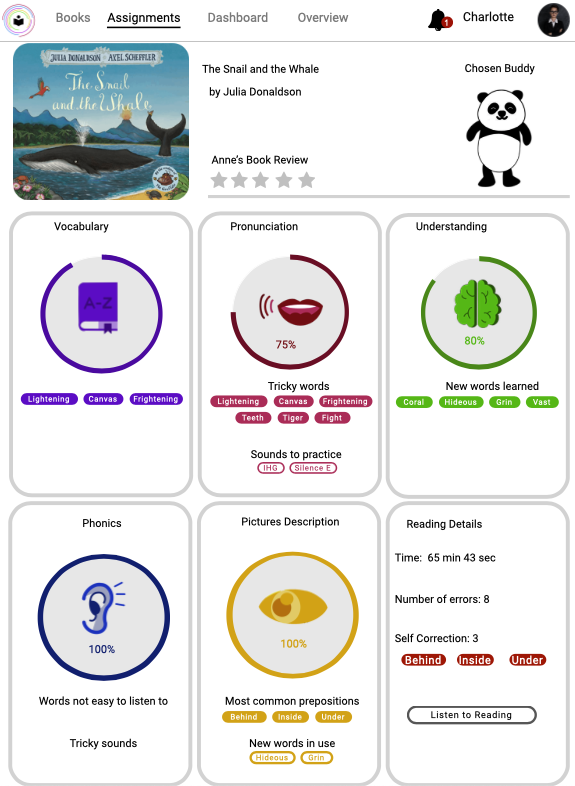
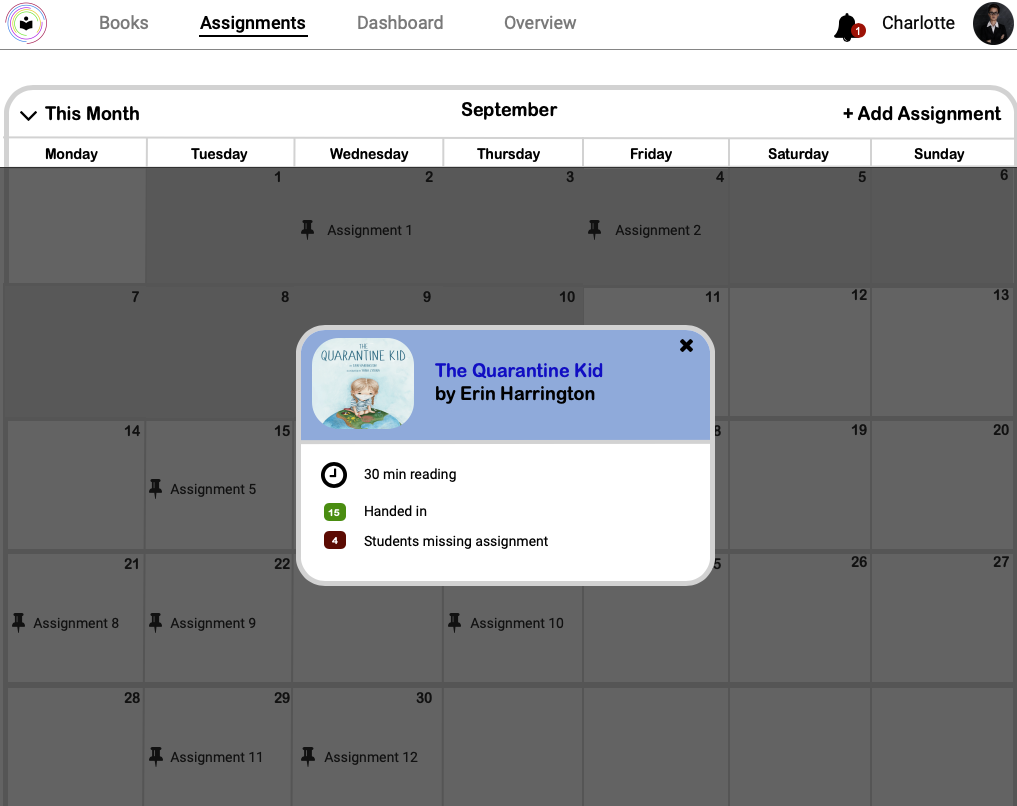
Assignments

Teachers can create reading assignments and send them to all students or only the ones they choose. They will see how many students have handed in and how many didn’t.
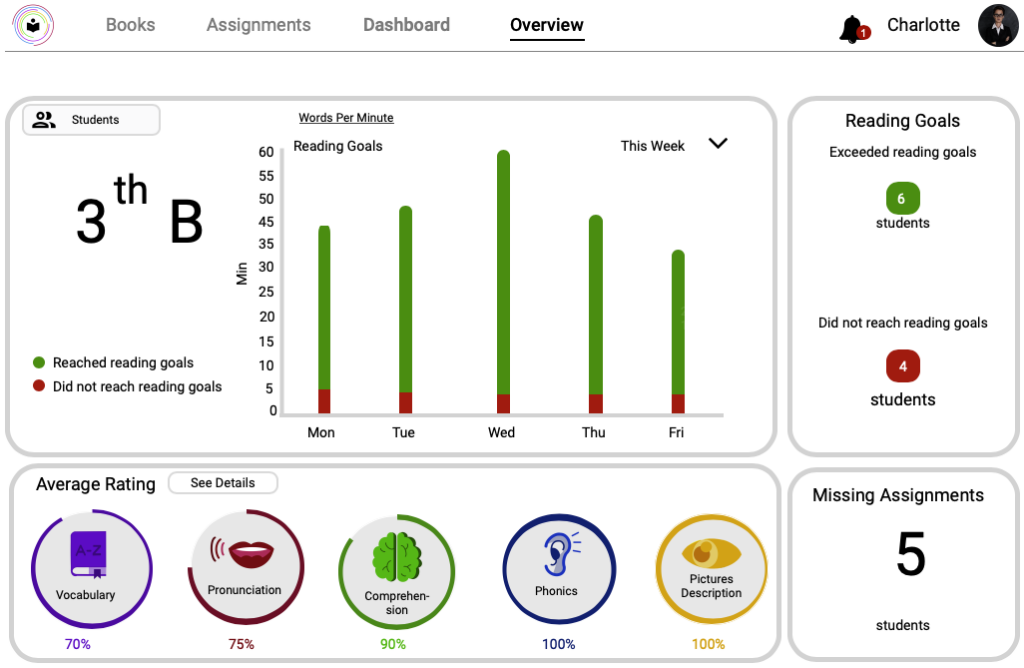
Overview

Teachers can see the groups’ reading average; however, they can also see student-by-student overview. They can see how many have met the reading goals, how many didn’t, missing assignments, and words per minute in the blink of an eye.
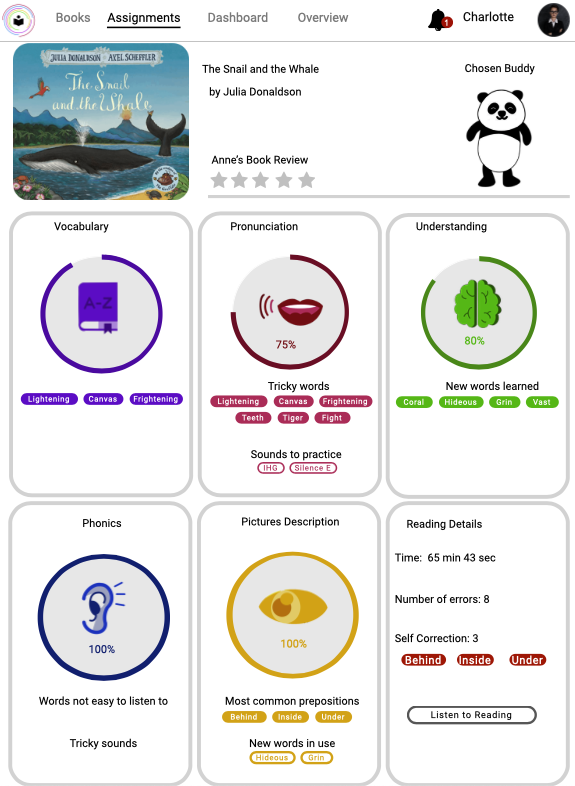
Reading Assignment

When teachers review children’s assignments, they will see their performance and the words they need to study, and sounds that may be hard for them to pronounce. They will get a summary of the time they spent reading the book, the errors, self-correction, and if they want to go to a more detailed level, they can even listen to the children’s reading
Participatory Design
In this stage, to not just focus on users to identify potential solutions, I decided to involve them through some Participatory Design workshops. We used diverse techniques for two different topics:
1.- To design the Conversational Agent (looking, attributes, scope).
2.- The User Interface (system flow and tasks).
Techniques implemented
Children sketches were very useful during the ideation stage, so we could converge with a more clear interfacedesign.


Defining the agent’s persona
Children design their own buddy preferences. This helped in giving me relevant insights about the digital buddy they want to interact with and I designed with that data.

The Sitemap
As a following step, I moved into a discussion with users where we diverged and end up ideating the apps’ architecture after some converging thinking.
We analyzed different scenarios, situations, intentions and triggers that allowed me understand users better and how they would use the app.
I created a user flow for the student user, and another for the teacher user with the aim of detecting any roadblocks and remove them, so users could have an smooth interaction.



Wireframing
At the moment of the design and due to Covid restrictions, I kept on contacting my users online. Therefore, instead of sketching, I opted to start my designs on mid-fidelity prototypes that could be shared and corrected more easily. I used diverse techniques to bring the designs to life and evaluate them with our users. This helped me work rapidly and led me to consider more ideas. Sharing with users constantly helped me in ensuring a more cohesive design.






Validating the Design
I needed to test my designs with real users and understand how they perceive the designs and what way to improve or correct them. At this point, I was so immersed in my designs that I needed genuine reactions of what was working well and what was not working so well.
What was working well:
Lessons
Create an overview of the lessons so users can see their progress and keep track on their study plan and areas of improvement
Simplicity
Sometimes I abused of icons. Too many icons can be confusing among each other and can distract children while reading.
Consistency
The teachers interface & children’s interface designs should be interconnected. Design among both should be more consistent.
Design Specs
I used two different tools for the prototypes. For the children’s interface I used Adobe XD as I could prototype with voice and speech.
As the Teachers interface was more simple, I opted for using Axure RP.
We considered designing also for children with reading disorders, therefore, we followed the User Interface Guidelines from The British Dyslexia Association.
Design Specs
I used two different tools for the prototypes. For the children’s interface I used Adobe XD as I could prototype with voice and speech.
As the Teachers interface was more simple, I opted for using Axure RP.
We considered designing also for children with reading disorders, therefore, we followed the User Interface Guidelines from The British Dyslexia Association.

Harlequin Green
HEX #55CC00
RGB 84 204 0
100 %

Tangerine Yellow
HEX #FFCE00
RGB 255 206 0
100 %

Electric Purple
HEX #BE00F0
RGB 190 0 240
100 %

Black
HEX #000000
RGB 0 0 0
100 %

Blue Cola
HEX #007BE9
RGB 0 1243 233
100 %

Philippine Grey
HEX #8D8686
RGB 141 134 134
100 %


UA Red
HEX #DB004A
RGB 219 0 74
100 %

White Smoke
HEX #F0F0F0
RGB 240 240 240
100 %


To use for headlines and text
AaBbCcDdEeFfGgHhIiJjKkLlMm
AaBbCcDdEeFfGgHhIiJjKkLlMm
AaBbCcDdEeFfGgHhIiJjKkLlMm









Testing with the MVP
I did onsite testing with users to see their approach to the system and its usability.
It is to say that the language-based of AI Learning helper is English (USA). We tested with a user who speaks British English, and the digital buddy could not detect several inputs from the kid. Therefore, he could not move forward during the reading task making the user feel frustrated and leave after some intents.
After some iterations and language domain improvements, the systems usability was improved with positive results.

Testing with the MVP
I did onsite testing with users to see their approach to the system and its usability.
It is to say that the language-based of AI Learning helper is English (USA). We tested with a user who speaks British English, and the digital buddy could not detect several inputs from the kid. Therefore, he could not move forward during the reading task making the user feel frustrated and leave after some intents.
After some iterations and language domain improvements, the systems usability was improved with positive results.

The Launch

The 22nd of June we presented the project in Pumpehuset in Copenhagen, Denmark in front of tech enthusiasts and stakeholders. We received 150 assistants on- site and 4,500 online from more than 120 countries.
The project seemed to have a great acceptance and we even got four potential customers.

Set reading goals
When setting their profile parents and/ or children can set weekly goals for a reading.

Book Genre Preferences
Children can choose their reading preferences from the beginning to receive more accurate recommendations.

Reading
The reading activity starts once children press the mic button. While children read, the system will mark up the text and give real-time feedback if something is said wrong.
There is an indicator showing what page they are on, and they will see a progress bar at the top of the screen. There is no menu or other design considerations, as we do not want to disturb kids from reading. If they’re going to quit the activity, they have to press the close icon in the top right of the screen.

Image Description
Children have to mention all the objects they see in the image. As they pronounce the words the objects will “turn off” until the whole image is all off.

Quiz
Children will go through a quiz. They will always have opportunities to have right answers. Their buddy will give hints if they can’t answer a question.

Summary
As the last activity, children will have to summarize the book.

Progress Review
Children can see their progress. The buddy and children will review the progress together.

Dashboard
Teachers will have a dashboard visualization to find their students and get a general overview of their reading performance.

Assignments
Teachers can create reading assignments and send them to all students or only the ones they choose. They will see how many students have handed in and how many didn’t.

Overview
Teachers can see the groups’ reading average; however, they can also see student-by-student overview. They can see how many have met the reading goals, how many didn’t, missing assignments, and words per minute in the blink of an eye.

Reading Assignment
When teachers review children’s assignments, they will see their performance and the words they need to study, and sounds that may be hard for them to pronounce. They will get a summary of the time they spent reading the book, the errors, self-correction, and if they want to go to a more detailed level, they can even listen to the children’s reading
The Launch
The 22nd of June we presented the project in Pumpehuset in Copenhagen, Denmark in front of tech enthusiasts and stakeholders. We received 150 assistants on- site and 4,500 online from more than 120 countries.
The project seemed to have a great acceptance and we even got four potential customers.
General Overview
Working with children and teachers during this project was extremely nice. To understand their needs and pain points for learning and discovering how easy they know what chatbots and voice assistants are and how they easily interact with them was impressive. Children were very creative and participated with great insights. Despite the change of plans for the research due to the pandemic restrictions, everything went well and I feel very satisfied. This was my very first project with Conversational AI, and although it was challenging to design for it, it was fun, and I really enjoyed this project.
Using two prototyping programs for one solution can be challenging. Sometimes I have to admit I got confused between one program and the other. As I use Axure at an expert level, it felt natural to incorporate Adobe XD, after some time, it went smoothly.
Although Adobe XD supports voices and speech, voices are still very synthetic, and during the testing, I had to implement a kind of WoZ testing, which affected the usability of the system. Icons, buttons, and information displayed were very well accepted.
General Overview
Working with children and teachers during this project was extremely nice. To understand their needs and pain points for learning and discovering how easy they know what chatbots and voice assistants are and how they easily interact with them was impressive. Children were very creative and participated with great insights. Despite the change of plans for the research due to the pandemic restrictions, everything went well and I feel very satisfied. This was my very first project with Conversational AI, and although it was challenging to design for it, it was fun, and I really enjoyed this project.
Using two prototyping programs for one solution can be challenging. Sometimes I have to admit I got confused between one program and the other. As I use Axure at an expert level, it felt natural to incorporate Adobe XD, after some time, it went smoothly.
Although Adobe XD supports voices and speech, voices are still very synthetic, and during the testing, I had to implement a kind of WoZ testing, which affected the usability of the system. Icons, buttons, and information displayed were very well accepted.
The Launch
“Paola did an amazing job, especially with the User Research. Thanks to some insightful findings, we expanded the vision for this project and designed a more accessible solution. Her approach with users through very accurate techniques to involve them in the design was highly beneficial for The AI Learning Helper”.
Rasmus Ørtoft
Head of UX & Design, NTT Data
Aalborg Office, Denmark
The Launch
“Paola did an amazing job, especially with the User Research. Thanks to some insightful findings, we expanded the vision for this project and designed a more accessible solution. Her approach with users through very accurate techniques to involve them in the design was highly beneficial for The AI Learning Helper”.
Rasmus Ørtoft
Head of UX & Design, NTT Data
Aalborg Office, Denmark